Approach to render Inbox and Search screen content based on config passed via MDMS data.
This page provides the approach details for -
rendering the Inbox screen or Search screen based on the config
calling the API dynamically based on API details passed via config
This is a container component for inbox and search screens. It consists of 4 children components which can be rendered conditionally.
configs
Config fetched from MDMS data
This component is used to render titles and links in the inbox.
headerText
Config fetched from MDMS data
links
Links to navigate to other screens
customClass
Class to update styling
logoIcon
Icon name and class to render in component
This component is used to render search or filter forms with ‘clear’ and ‘search’ buttons.
uiConfig
Config to render search/filter form
header
Title of form
screenType
Type of parent screen, can be either ‘inbox’ or ‘search’
fullConfig
Entire config of screen which also includes API details
This component is used to render a table with searched results.
config
Config to render table
data
Search results need to be populated in table
isLoading
Flag to pass to handle loading state
isFetching
Flag to pass to handle loading state
fullConfig
Entire config of screen which also includes API details
This component is used to render form fields passed in the 'fields' parameter in the config
fields
Config to render all form fields
control, formData, errors, register, setValue, getValues, setError, clearErrors
Props to handle all form actions like collectibe data, setting errors, clearing errors etc.
apiDetails
Includes all API details required to fetch data
To fetch inbox details, ‘useCustomAPIHook’ is used which takes all the API details like URL, query params, body, config etc. from config (defined in MDMS).
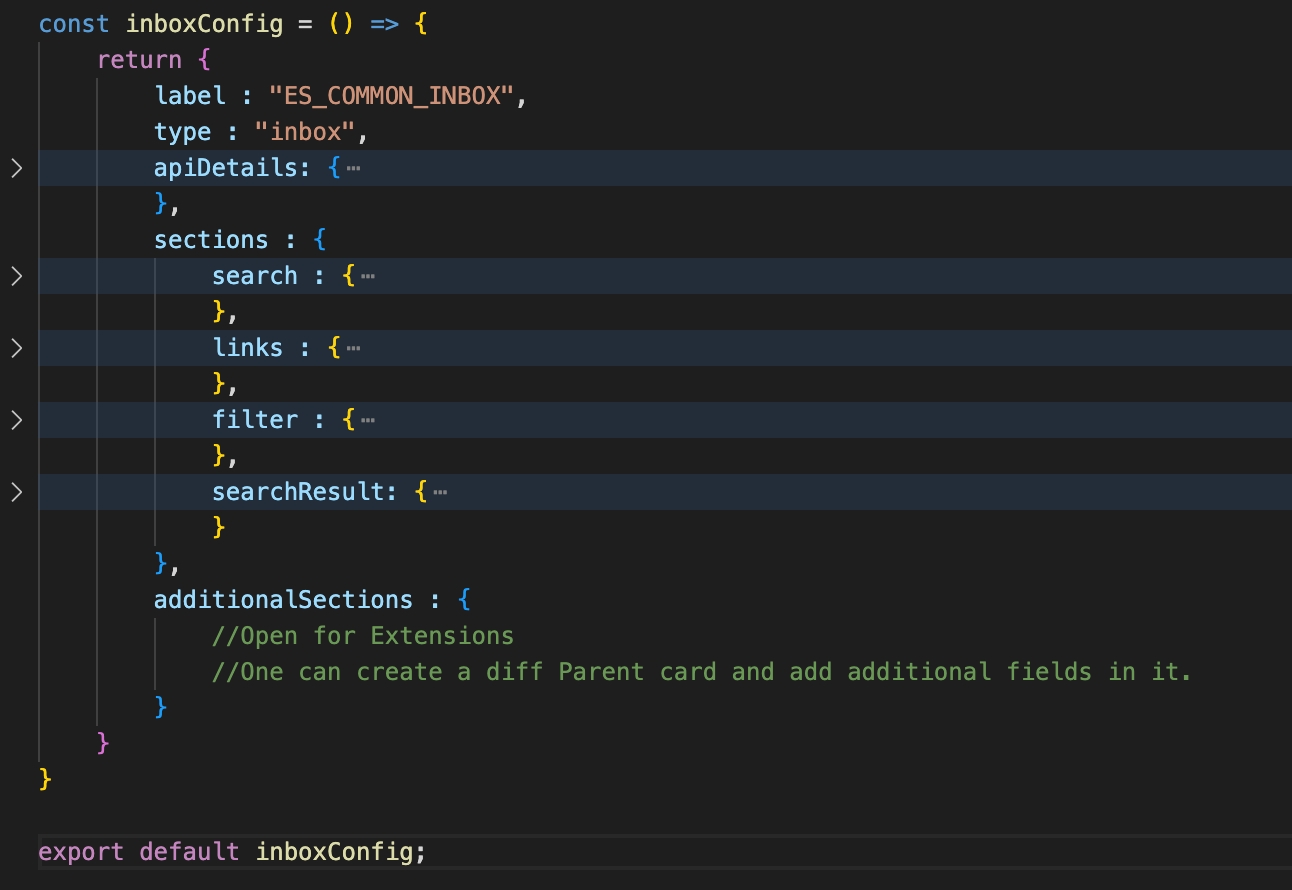
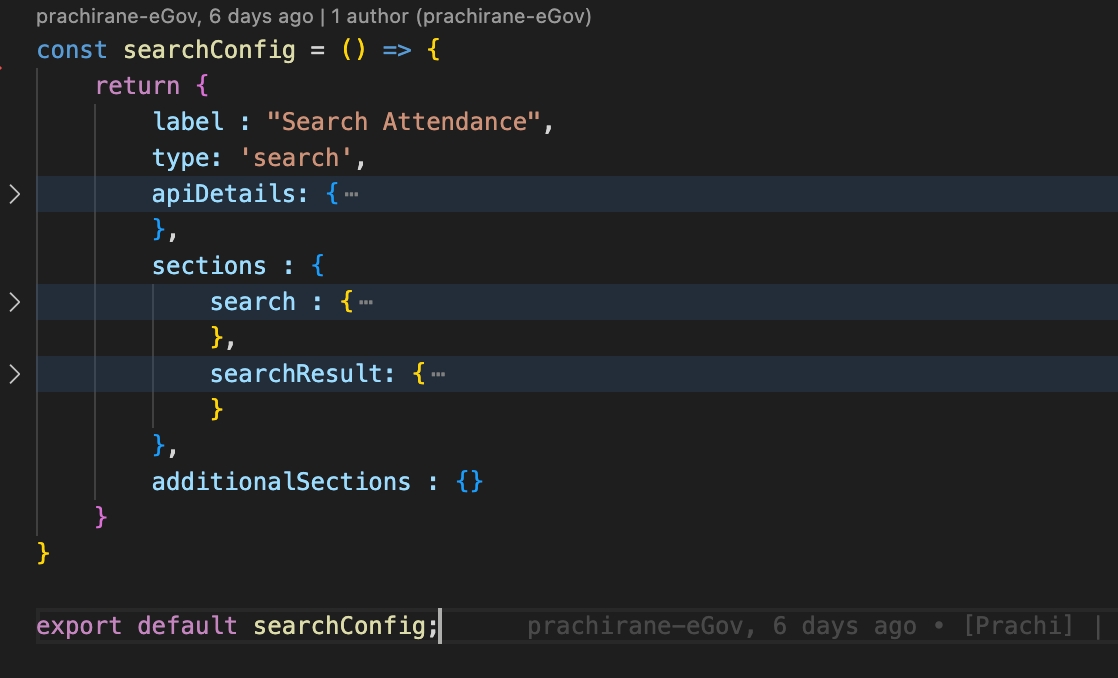
Create config based on the sections that need to be displayed on the screen. The basic structure for Inbox and Search screens is as below.
Based on the flag given for each section its visibility is controlled. If the ‘show’ flag is true, then the section is visible, else it is hidden.
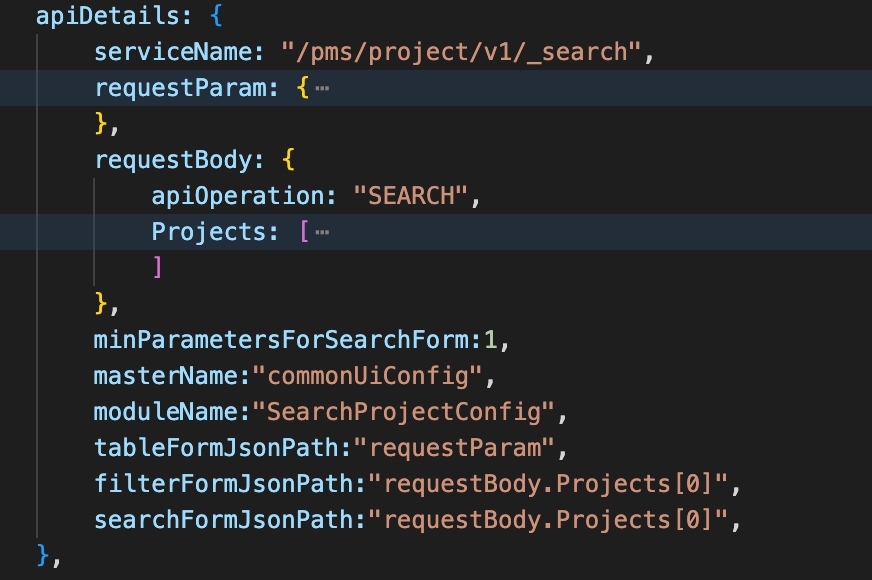
Add API details in the top section, this API will be called via useCustomAPIHook and return the data. This consists of the below details.
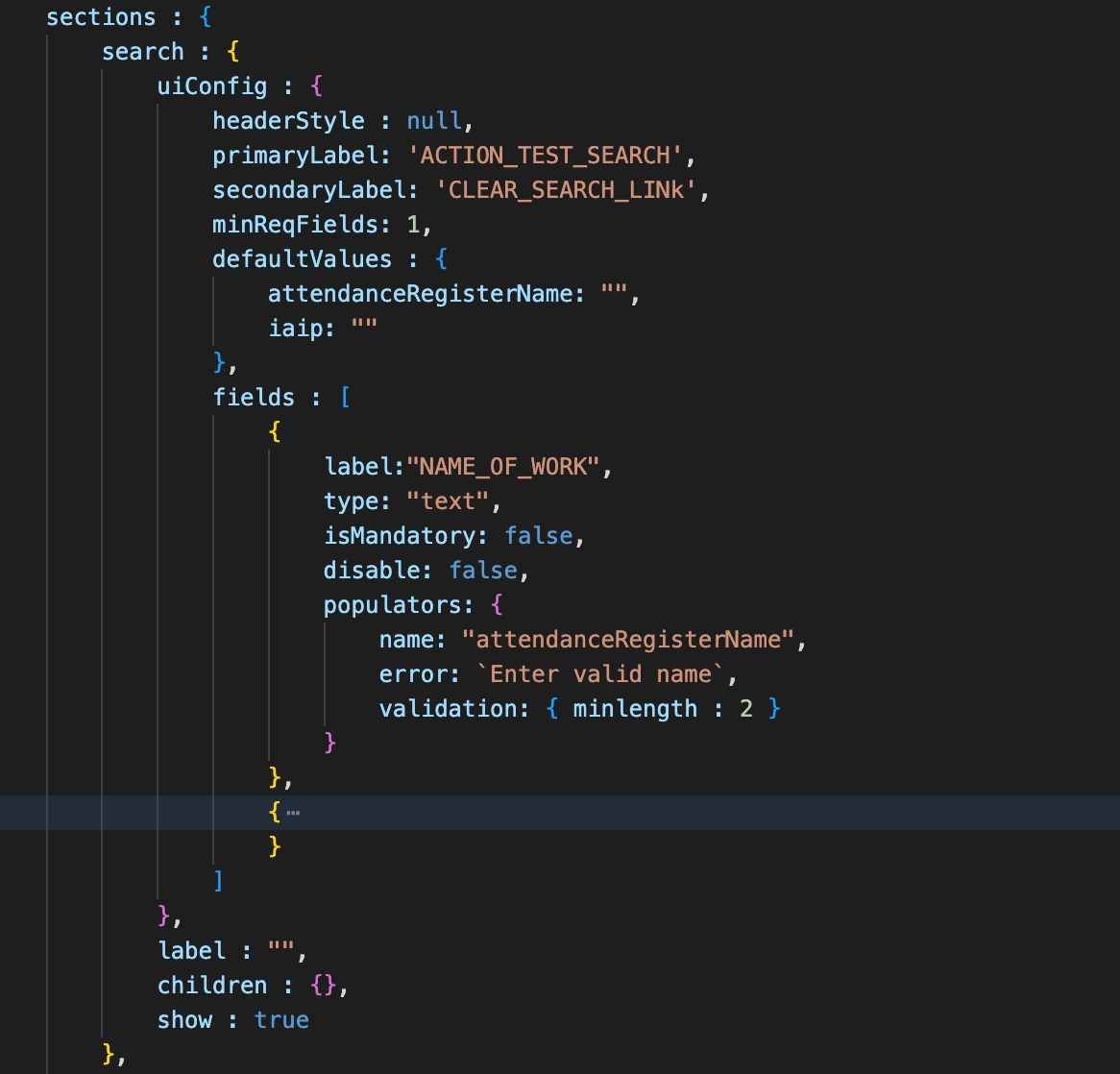
Add search form config which can be used in both inbox/search screen. It consists of UIconfig containing label info, styling info, default form values, and fields which need to be rendered in the form. Refer below
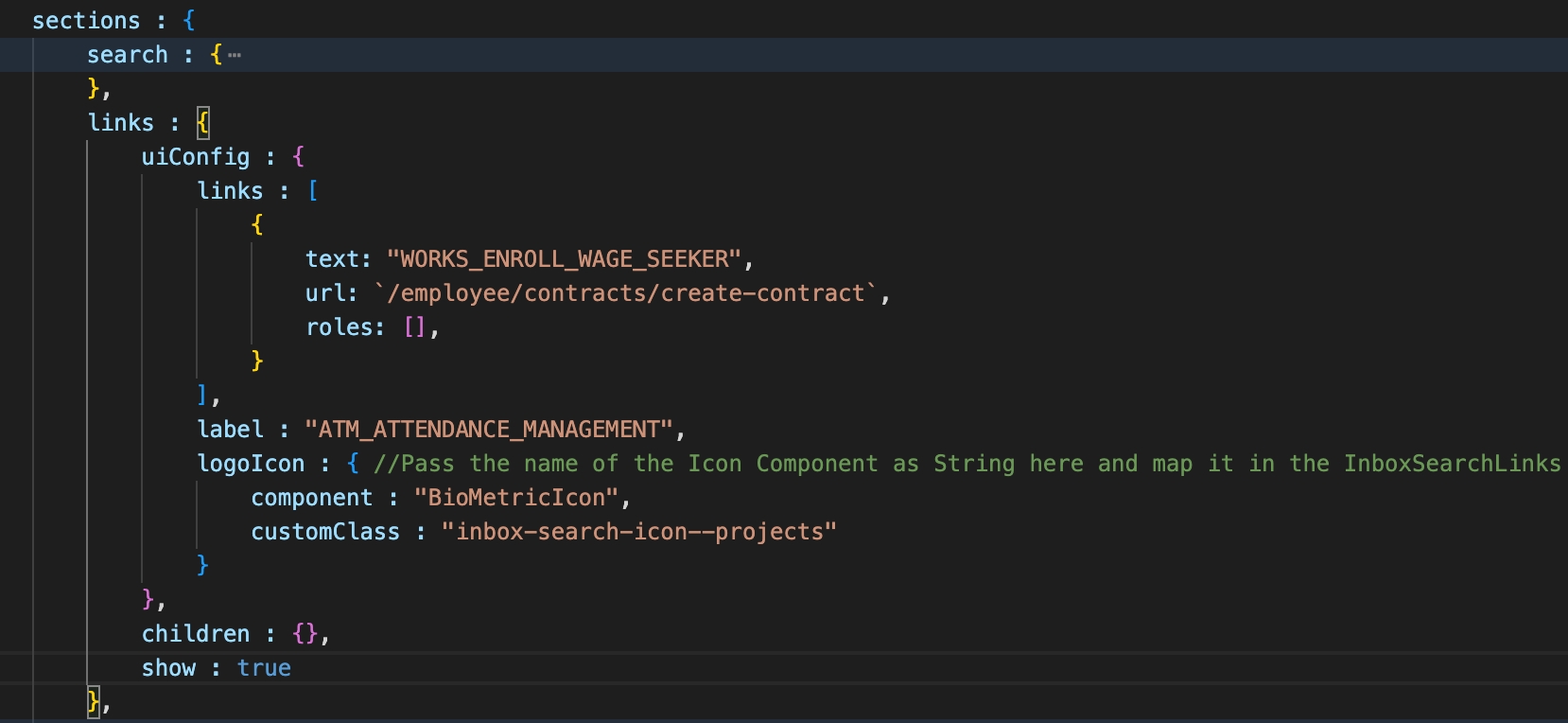
Add Links config consists of link info, logo to be shown and title. Refer below
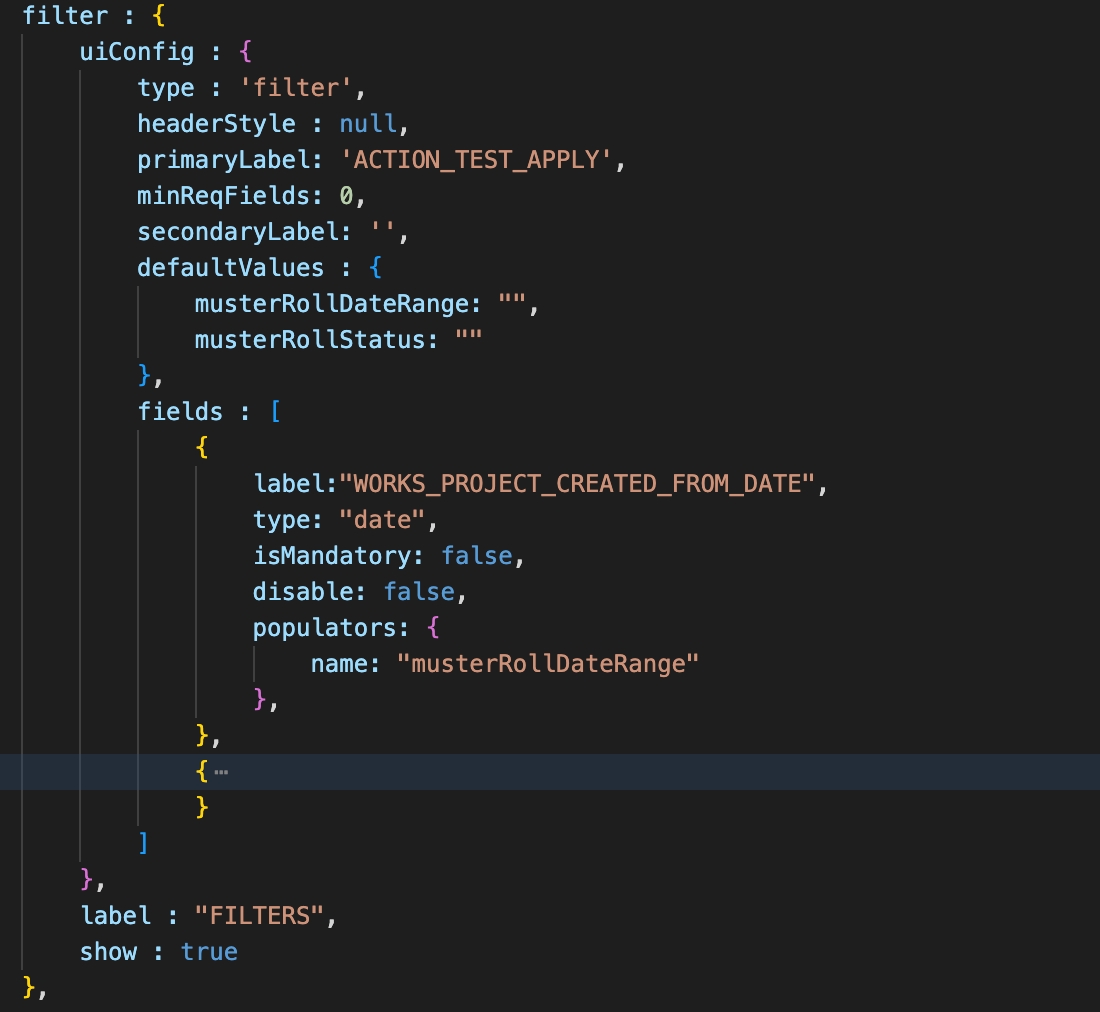
Add Filter form config which is similar to the search form. Refer below
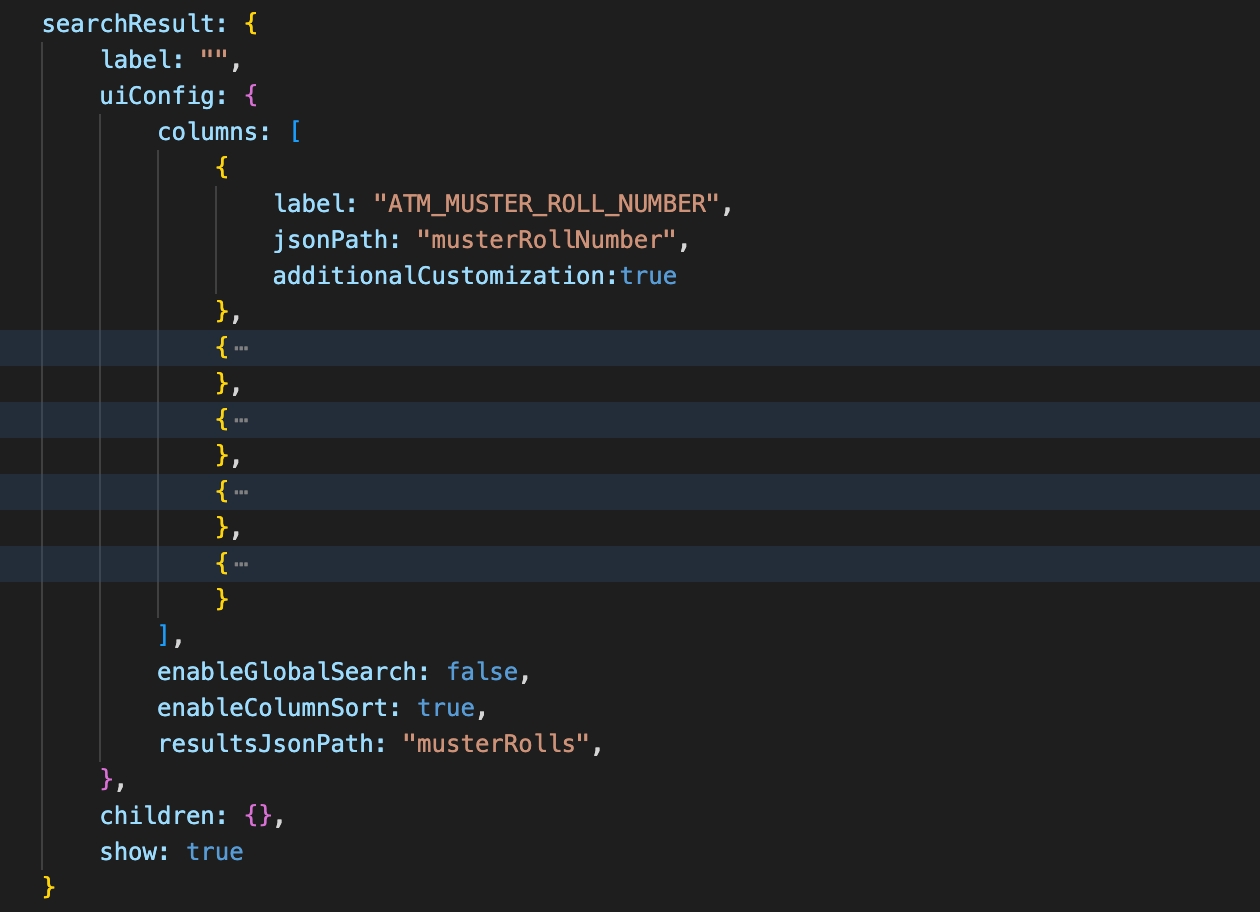
Add Table (Search result) config consists of labels, column data and related jsonpaths to access the data passed. Refer below
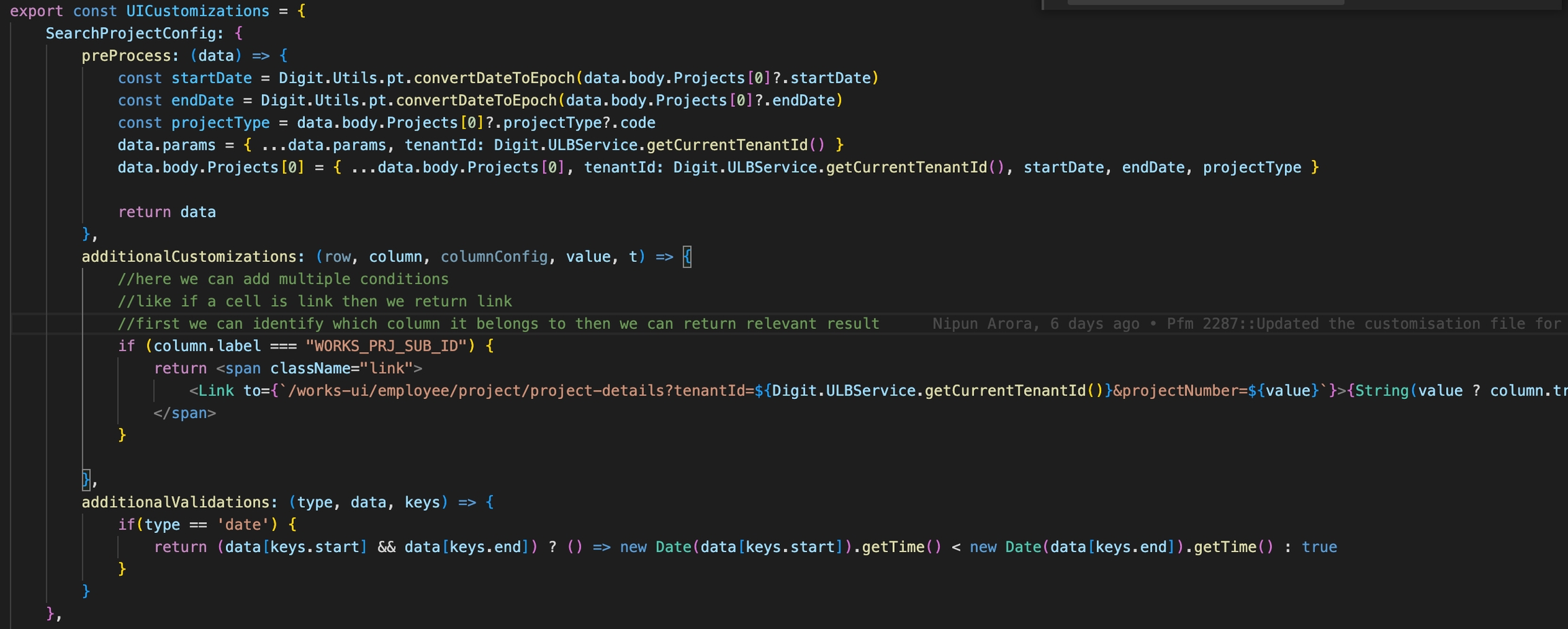
To add any customisations on query params, request body, table columns or to add any custom validations in forms, related code can be added in the UICustomisations file as below
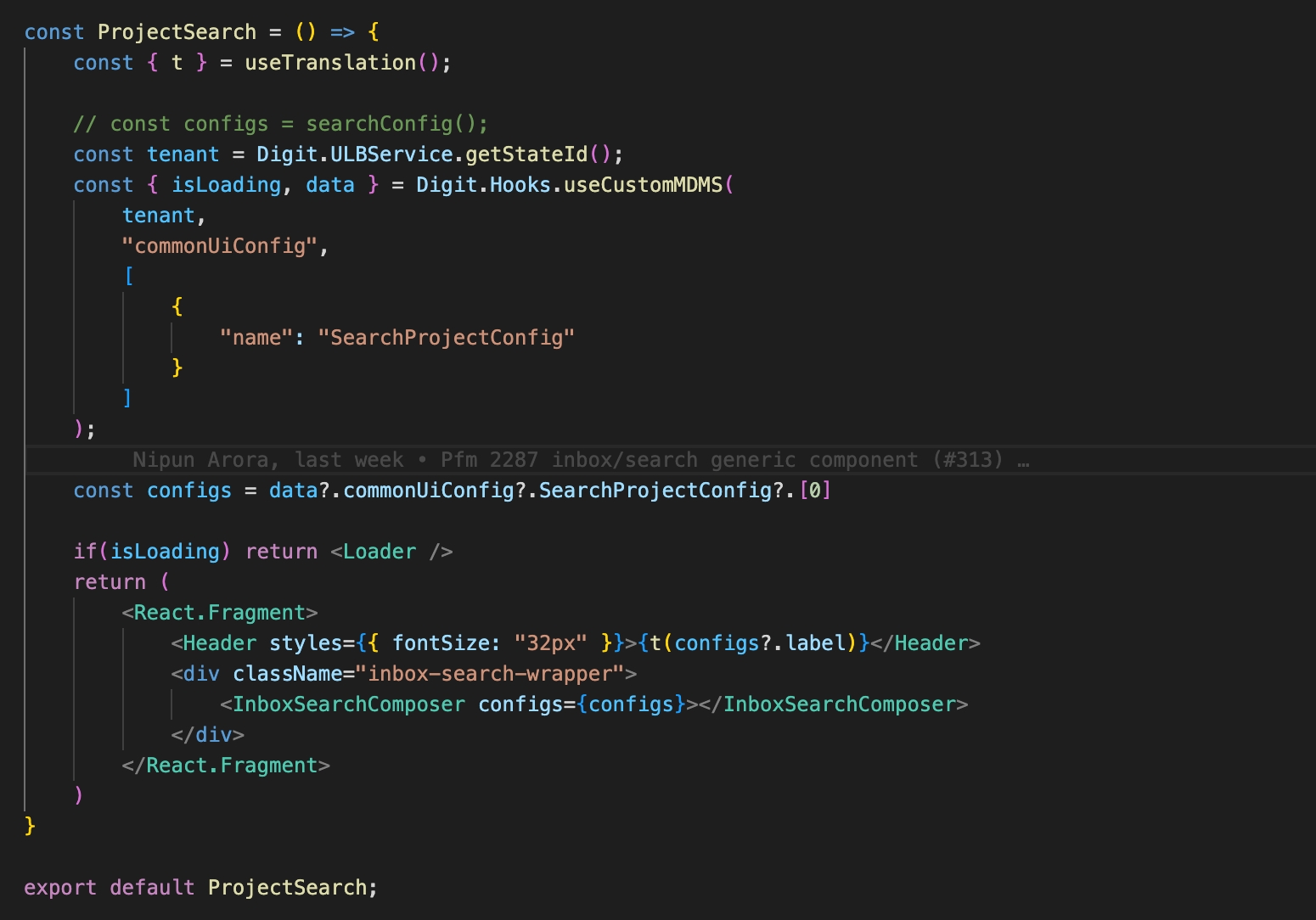
Once the above config is defined, created an index file/ Component in the pages folder. Fetch the config from MDMS and pass it to the inboxSearchComposer component as below
This approach is followed only in Inbox and Search screens currently.
Only one API can be called dynamically based on given configurations.