Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Here are the articles in this section:
Below are the configurations needed for successfully setting up the campaign module:
citymodule needed to run campaign module in an environment:
Link: https://github.com/egovernments/egov-mdms-data/blob/UNIFIED-QA/data/mz/tenant/citymodule.json
roleactions config needed for the user for all campaign access
actionTest config needed for sidebar action and user access for services
To enable action in the sidebar, add navigationUrl and path to the object:
Refer to the below ID's link in QA:
roles need to be added in roles
Boundary Schema config needs to be added for boundary sheet validation:
Facility Schema config needs to be added for facility sheet validation:
User schema config needs to be added for user sheet validation:
A hierarchy config needs to be added to define a lowset hierarchy in boundary selection:
Global configuration needs to be added to environments.
Helm chart needs to be added in DevOps.
Refer here to learn more about the setup environment.
rainmaker-common
For all common screen localisation messages like login, homepage, sidebar
rainmaker-campaignmanager
For all console-related screens localisation messages
rainmaker-hcm-admin-schemas
For all upload schemas like target, facility, user
boundary-${BOUNDARY_HIERARCHY_TYPE}
For boundary type localisations, we get this BOUNDARY_HIERARCHY_TYPE from the MDMS
This allows users to fill in all the campaign details and create a new campaign.
Click on the following links to learn more:
Overview:
In the Campaign Details section, there are 4 screens:
Campaign Type
Campaign Name
Campaign Dates
Campaign Details Summary
This is the first screen when the user clicks on "set-up campaign". In this screen, the user can select the campaign type, and the beneficiary will be prepopulated from the MDMS. This field is mandatory to set up a campaign.
This screen comes after the campaign type. This step is crucial for saving your campaign as a draft, as the name serves as a unique identifier. After clicking on 'Next', the name will be saved and the user can check from the draft.
This screen asks a user to fill in the start and end dates of the campaign.
This screen will show the summary of the campaign details screen
In this step, the user will encounter 2 screens:
Boundary Details
Boundary Details Summary
This screen allows users to select the boundaries according to their requirements.
The working of this screen is as follows:
We will fetch the boundary data according to the hierarchy saved in the MDMS.
The hierarchy structure and the lowest boundary will be fetched from the MDMS
This screen will be shown using the component
Which internally calls the - Selecting boundary component
Validation: The user must select boundaries till the lowest level. If the parent boundary is selected, then the user should select at least one of its child.
This screen displays all the boundaries selected in the previous step.
Boundary localisation for this screen happens by using the combination of hierarchy type and boundary type
It should be in this format.
In the 'Delivery Details' step, users encounter 3 screens:
Cycles & Deliveries
Delivery Screen
Summary
On this screen, users specify the number of cycles and deliveries. The number of cycles must be at least 1 and can be up to 5. Once the user has defined the number of cycles and deliveries, they can proceed to enter the start and end dates for each cycle.
The number of cycles and deliveries are configurable based on project type. We can configure it in MDMS:
Link:
If data is configured, a user will see the number of cycles and deliveries as per the configuration. A user, however, can increase or decrease if they find it necessary.
The validations added for the start date and the end date of the cycles should not overlap to each other.
After filling in all the cycle details, a user can click on 'Next' and move to the delivery rules screen. Clicking on 'Next' enables a user to store the cycle data in the local storage.
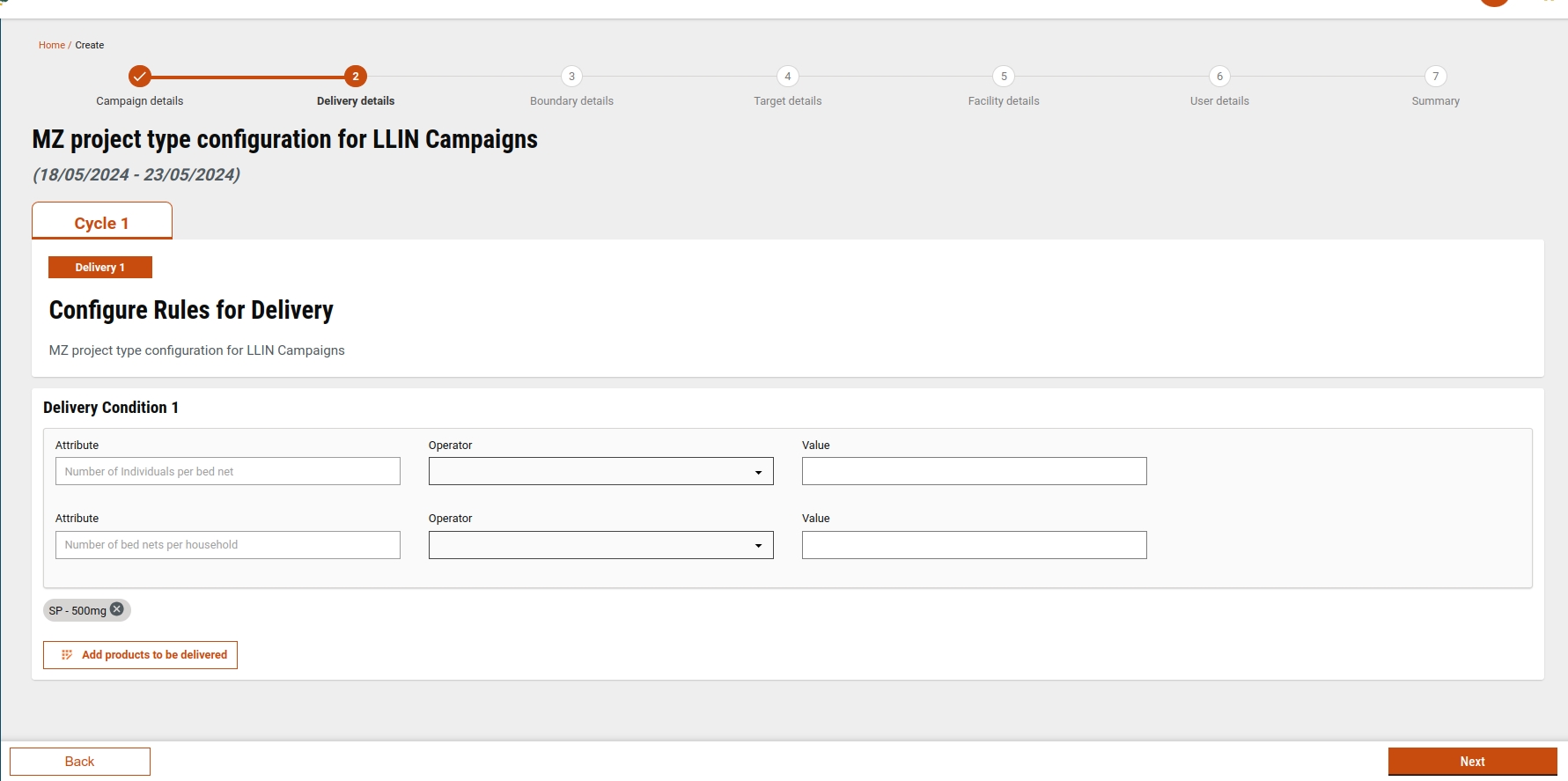
On this screen, users fill in all the delivery details (adding delivery rules, adding conditions in delivery rules, adding products in the delivery rules) of each cycle and delivery that the user has selected in the cycle details screen.
The delivery screen can also be configured based on project type. A user can configure the number of delivery conditions, their attributes, and products. If the data is configured correctly, a user can see the data preloaded in delivery rules and the user can change, remove, or add, if they find it necessary.
A user can add delivery rules up to 5. A user can add conditions in each delivery rule with attribute options having height, weight, gender, and age. For Project type, LLIN-mz configuration is passed in delivery rules in which two fixed attributes are present for the bednet campaign.
After filling in all the delivery rules details, when a user clicks on next, the data will be stored in the localStorage as well as in the draft API. The delivery rules data will be validated in the preview screen.
Reference files:
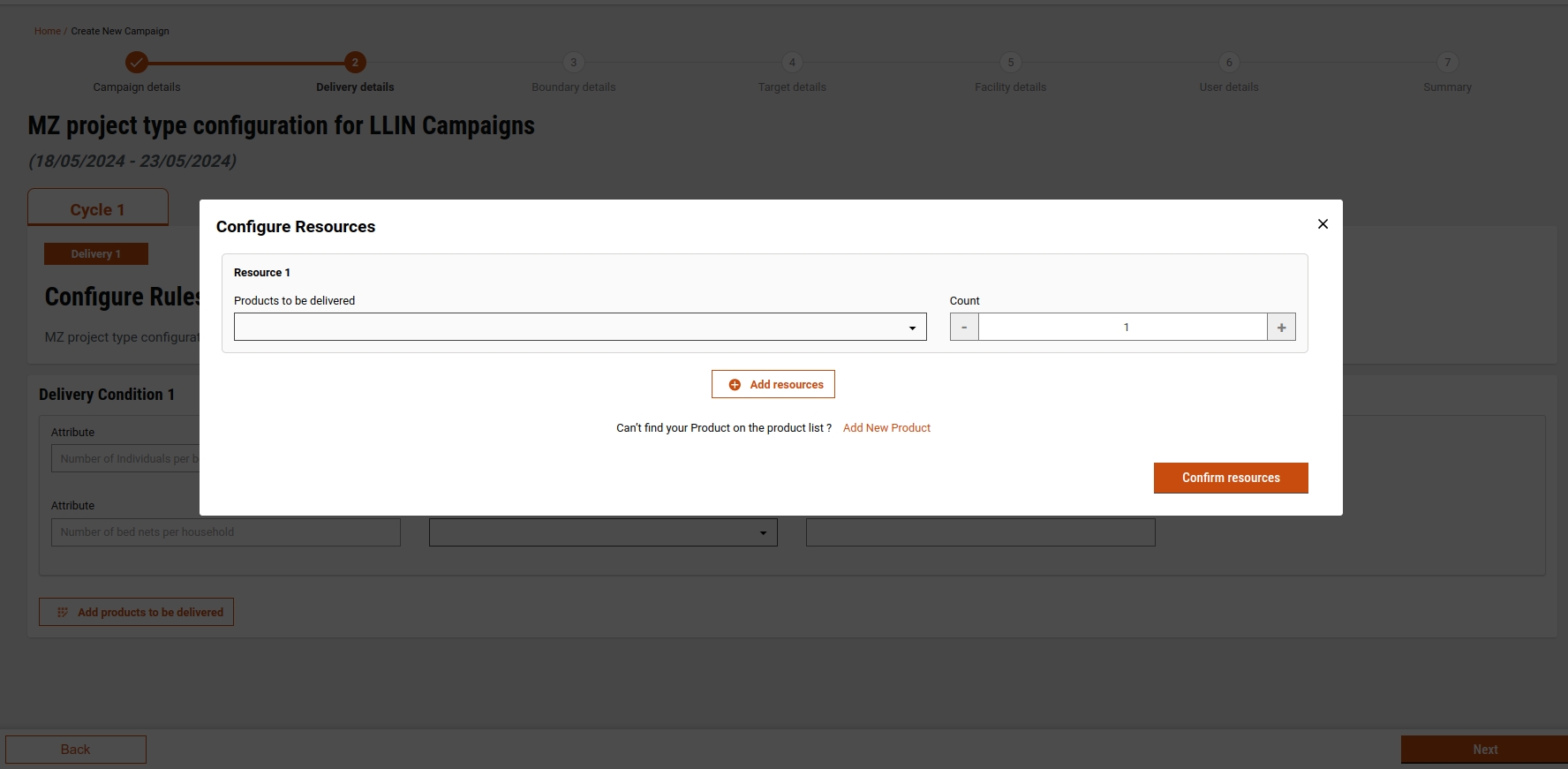
If you click on configure resources on the delivery screen, a pop-up appears where a user can either select or create a product:
Product Screen: When a user clicks on "Add Products to be Delivered", a pop-up screen will appear with a list of product variants where a user can add the products and the number of counts in the delivery rules.
A user can add multiple products to the product screen after clicking on "add more resources" When the user clicks on confirm resources, products will be added to the delivery rules. The user can remove the products as well.
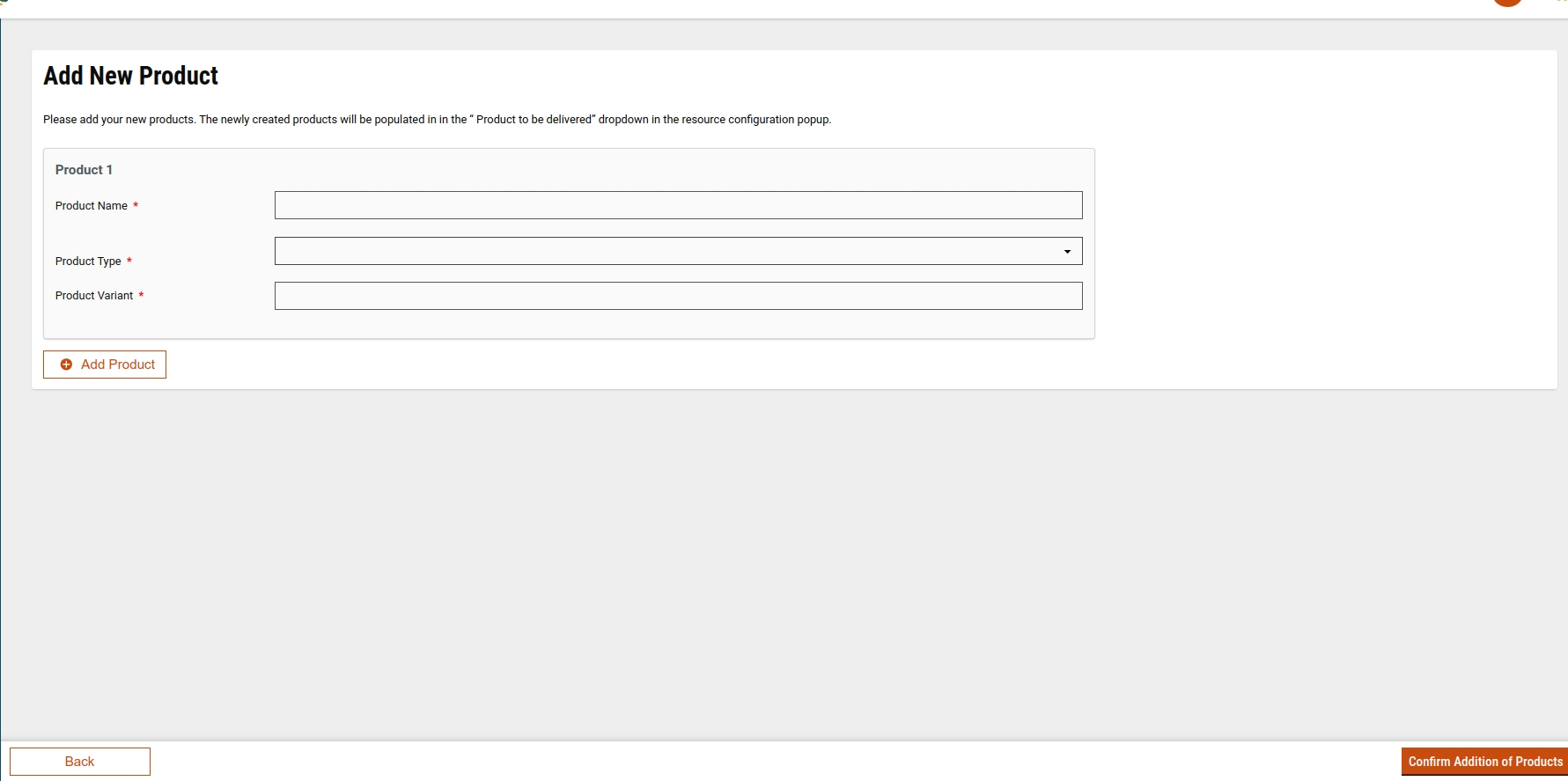
If the product is not present, a user can click on "Add New Product" to create a new product and variant, and subsequently add delivery rules. Clicking on "Add New Product" will open the Create Product screen.
Users can enter product names, product variants, and product types which are sourced from MDMS data. Additionally, a user can create multiple products using the "Add Products" button. After clicking on 'Confirm,' the product will be created, followed by the creation of product variants.
After successful creation, users will be directed to a success response screen.
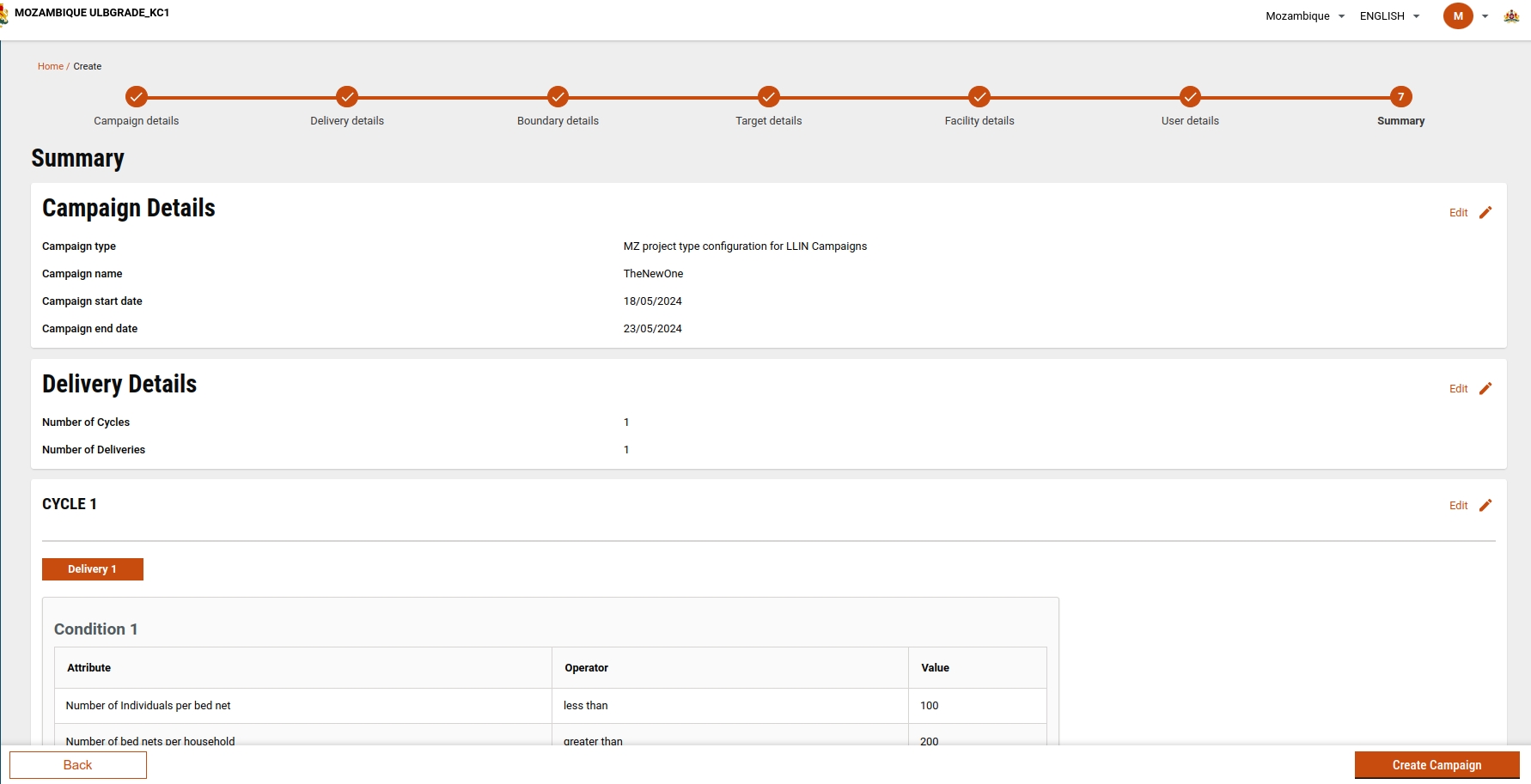
This screen will show the values the user has added in the cycle configuration screen and delivery screen.
This MDMS schema is used to fetch the details for every product type, to convert the data to the required format used by the screen, we are writing the util.
The following is the structure for the delivery configuration:
projectType: This will be the type of the project. If the selected project type is present in the MDMS, then we use that config.
attrAddDisable: if this is true, we are restricting a user that they cannot add any attribute.
deliveryAddDisable: if this is true, a user cannot add any further delivery rule conditions.
cycleConfig: This will be an object containing cycles and deliveries. This refers to the number of cycles and deliveries that will be shown on the cycle screen.
deliveryConfig: This will be an array of objects, each object representing one delivery condition.
Adding product config is a careful job, adding the wrong product in the config will cause issues while creating a product.
In Value, the product variant ID should be added in the value which will be getting in the below API:product/variant/v1/_search
The name will consist of the name of the product and the variant of the product separated with "-"
for name: product/v1/_search
for variant: product/variant/v1/_search
FilePath:
MDMS:
HOOKS:
We have added the Delivery type at each delivery condition showing the delivery type of the campaign.
It is configurable in mdms for the SMC project type. We can add a default delivery type for each condition.
deliveryConfig: It will contain the default data of all deliveries.
conditionConfig: It will contain default data of each delivery condition of each delivery.
deliveryType: Default value of delivery type.
Here, the dropdown will show the list of campaign types in the MDMS. We will fetch the MDMS data from, for more information you can check on configurations from the link
File Path:
File Path:
FilePath:
The file where data is fetched -
For more information on the master data can be referred
File Path -
File Path:
File Path:
Delivery rule's screen file path:
API call file path:
you can find the config of delivery based on project type and the same acts as the default template.
File Path:
Attribute:
Operator:
Product Type:
project-factory/v1/project-type/create
CAMPAIGN_MANAGER
project-factory/v1/project-type/search
CAMPAIGN_MANAGER
/project-factory/v1/project-type/search
CAMPAIGN_MANAGER
/project-factory/v1/project-type/update
CAMPAIGN_MANAGER
boundary-service/boundary-relationships/_search
CAMPAIGN_MANAGER
/boundary-service/boundary-hierarchy-definition/_search
CAMPAIGN_MANAGER
product/variant/v1/_search
CAMPAIGN_MANAGER
product/v1/_search
CAMPAIGN_MANAGER
product/v1/_create
CAMPAIGN_MANAGER
product/variant/v1/_create
CAMPAIGN_MANAGER
project-factory/v1/project-type/update
CAMPAIGN_MANAGER
The logic for the step-by-step screens, stepper functionality, storing data in localStorage, creating/updating campaigns, and restructuring API data back into localStorage is all managed within SetupCampaign.js.
All screens are present in the given configuration. Link: https://github.com/egovernments/DIGIT-Frontend/blob/campaign/micro-ui/web/micro-ui-internals/packages/modules/campaign-manager/src/configs/CampaignConfig.js
In the configuration:
stepCount represents the step number. Multiple configuration objects can share the same stepCount.
skipAPICall: If this is set to true, the API call for the screen is skipped.
sessionData: Local storage data is passed in custom props, allowing for custom logic to be added to the screens as needed.
In setup campaign, we have functions to perform specific logic:
loopAndReturn: This function takes the delivery rule conditions coming from API response and restructure the data in local storage format.
cycleDataRemap: This function takes the delivery rules data coming from API response and return array of object of start date and end date based on cycles.
reverseDeliveryRemap: This function takes the deliveryConditions from the API response and return the structure of delivery data.
groupByTypeRemap: This function creates the local structure of boundaries.
updateUrlParams: This function is used to update the URL.
In a new campaign, we update the total form when a user clicks on next after entering the data.
After updating the total form data, we store the data in localStorage.
We also call the API to draft the data in case a user wants to come back and resume the campaign.
Refer to the following link:
When a user clicks on the draft campaign, he/she can fetch campaign data from the response.
After getting a response, one can restructure the data in screen format and store it in the local storage.
After updating, the user is redirected to the last screen where additional details are stored in response.
Refer to the following link:
Based on screens, a user can filter the configuration and show the stepper based on the configuration.
Refer to the following link:
As part of v0.3, we have introduced a new vertical stepper and summary screens for all the steps.
The vertical steppers are clickable and the user can navigate between the screens using the steppers.
Summary screens will show all the details entered by the user in that step.
The "Setup Campaign" feature facilitates the creation of a campaign using an approved microplan. It ensures that only authorized users can initiate the setup process, generates required campaign data, and integrates with external APIs to fetch user, facility, and target data.
Role Required: MICROPLAN_CAMPAIGN_INTEGRATOR
Validation Logic:
Only users with the above role can select an approved microplan to initiate the campaign setup.
If the user lacks the role, access to the feature is denied with a proper error message.
Input: Approved microplan object.
Steps:
Extract the base campaign object from the selected microplan.
Create a new campaign object by cloning the base campaign object with the following updates:
Add unique identifiers (campaignId, createdBy).
Set the campaign status to draft.
Save the new campaign object to the backend.
Trigger: After updating the campaign object with selected boundaries, it gets auto-generated from Backend
Steps:
Automatically generate empty templates for the campaign, including:
User assignments.
Facility data placeholders.
Target data placeholders.
API Endpoint: project-factory/v1/project-type/fetch-from-microplan
Steps:
Call the Microplan API to fetch:
User data.
Facility data.
Target data.
Populate the empty templates with the fetched data.
Save the updated templates back to the backend.
Purpose: Monitor the progress of data population and transition to the next step once completed.
Steps:
The UI triggers a periodic call to the campaignSearch endpoint:
API Endpoint: /campaign-search
Parameters: campaignId.
Check the status of the campaign:
If Completed:
Navigate the user to the Setup Campaign page.
If In Progress:
Re-trigger the data fetch from Microplan API to ensure completion.
Continue polling.
Steps:
Transition the user to the Setup Campaign page.
Pass the necessary campaign data as route parameters or via state management.
project-factory/v1/project-type/fetch-from-microplan
MICROPLAN_CAMPAIGN_INTEGRATOR
project-factory/v1/project-type/search
CAMPAIGN_MANAGER
project-factory/v1/project-type/create
CAMPAIGN_MANAGER
project-factory/v1/project-type/update
CAMPAIGN_MANAGER
project-factory/v1/data/_download
CAMPAIGN_MANAGER
The resource upload details consists of 3 types of uploads:
Upload Target Data
Facility Upload
User Upload
Upload Summary
This screen will come after a user selects the boundaries.
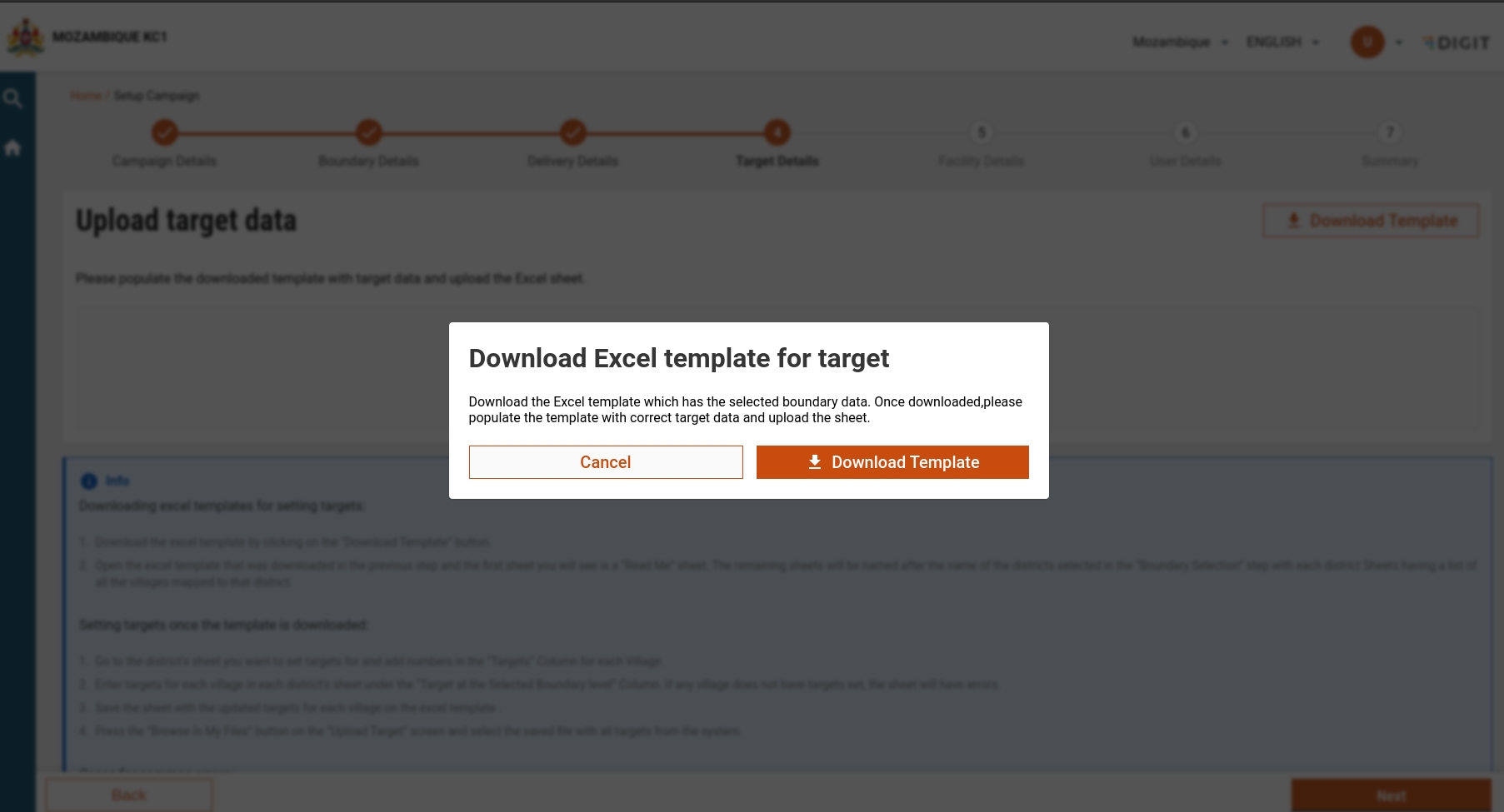
When a user clicks on the download template button, an Excel will get downloaded which will contain readMe, Boundary Data sheet along with the sheets with districts, where the user has to fill the target at the lowest level. After the file is uploaded, it will go for validation. Once validated, a user can go to the next page, where the user can delete the file and move to the next page to upload facility date.
This screen will come after the target upload screen.
In this screen, when a user clicks on the download template, an Excel gets downloaded containing readMe, Facility sheet, and BoundaryData sheet. A user has to fill in the boundary codes and from that sheet, the user has to fill in the facility sheet.
This screen will appear after the facility details screen.
When a user clicks on the download template, an Excel file gets downloaded that consists of readMe, User Sheet, and BoundaryData. The user has to fillout the user sheet only.
All the 3 downloads are happening through the Generate and Download APIs. For the Generate API, the following hook is used: https://github.com/egovernments/DIGIT-Frontend/blob/campaign/micro-ui/web/micro-ui-internals/packages/modules/campaign-manager/src/hooks/useGenerateIdCampaign.js
This hook will return the ID which is stored in the local storage according to the type:
Next, /project-factory/v1/data/_download is used to download the template.
This screen displays all the files which were uploaded in the previous screens, Validation in this screen -
All the 3 files are mandatory to upload in this step otherwise the user is not allowed to move to the next step.
After uploading the templates, UI validation is done through schema stored in the MDMS: Schema Data link: https://github.com/egovernments/egov-mdms-data/blob/UNIFIED-DEV/data/mz/health/hcm-admin-console/adminSchema.json
Schema Module = adminSchema Below is the admin schema-
By using AJV Validation , we are validating the headers of the facility sheet. We are also doing some basic validations for the data such as-
Facility Type can only be Warehouse/Health Facility
Facility Name can only be string
Facility Status can only be Temporary or Permanent etc.
Apart from this, we are also validating sheet names in all the 3 uploads.
For target validation, we use schema only for validating the header of the target and boundary codes. Here, we also validate the target at the lowest level, where the value should be between:
Before calling we are using base time out which is fetched from the MDMS
For more information on this schema, you can refer to:
For the backend validation, we use the following hook: https://github.com/egovernments/DIGIT-Frontend/blob/campaign/micro-ui/web/micro-ui-internals/packages/modules/campaign-manager/src/hooks/useResourceData.js
The screens are using the given below components for upload and validation-
Preview component: https://github.com/egovernments/DIGIT-Frontend/blob/campaign/micro-ui/web/micro-ui-internals/packages/modules/campaign-manager/src/components/XlsPreview.js
/project-factory/v1/data/_download
CAMPAIGN_MANAGER
Params will be different for different types- 1) boundary tenantId:mz
type:boundary
hierarchyType:ADMIN
id:987eadc3-55a0-4553-925d-bf8087f57e5a 2) facilityWithBoundary tenantId:mz
type:facilityWithBoundary
hierarchyType:ADMIN
id:052f59fc-18a7-4e07-816a-f5d8062b56b5 3) userWithBoundary tenantId:mz
type:userWithBoundary
hierarchyType:ADMIN
id:fbfbd393-d053-4f51-9e12-1068b97da292
/project-factory/v1/data/_create
CAMPAIGN_MANAGER
1) type: boundaryWithTarget { "type": "boundaryWithTarget", ""action": "validate",
"campaignId": "13175791-db53-4d10-be90-2dba1c138756" }
2) type: facility { "type": "facility",
"action": "validate",
"campaignId": "13175791-db53-4d10-be90-2dba1c138756"}
3) type: user { "type": "user",
"action": "validate",
"campaignId": "13175791-db53-4d10-be90-2dba1c138756" }
A new pop-up has been added which displays the option to download the template in all three upload screens.
Use Case:
when the user comes after clicking next on the delivery screen and the file is not uploaded then this pop-up is displayed.
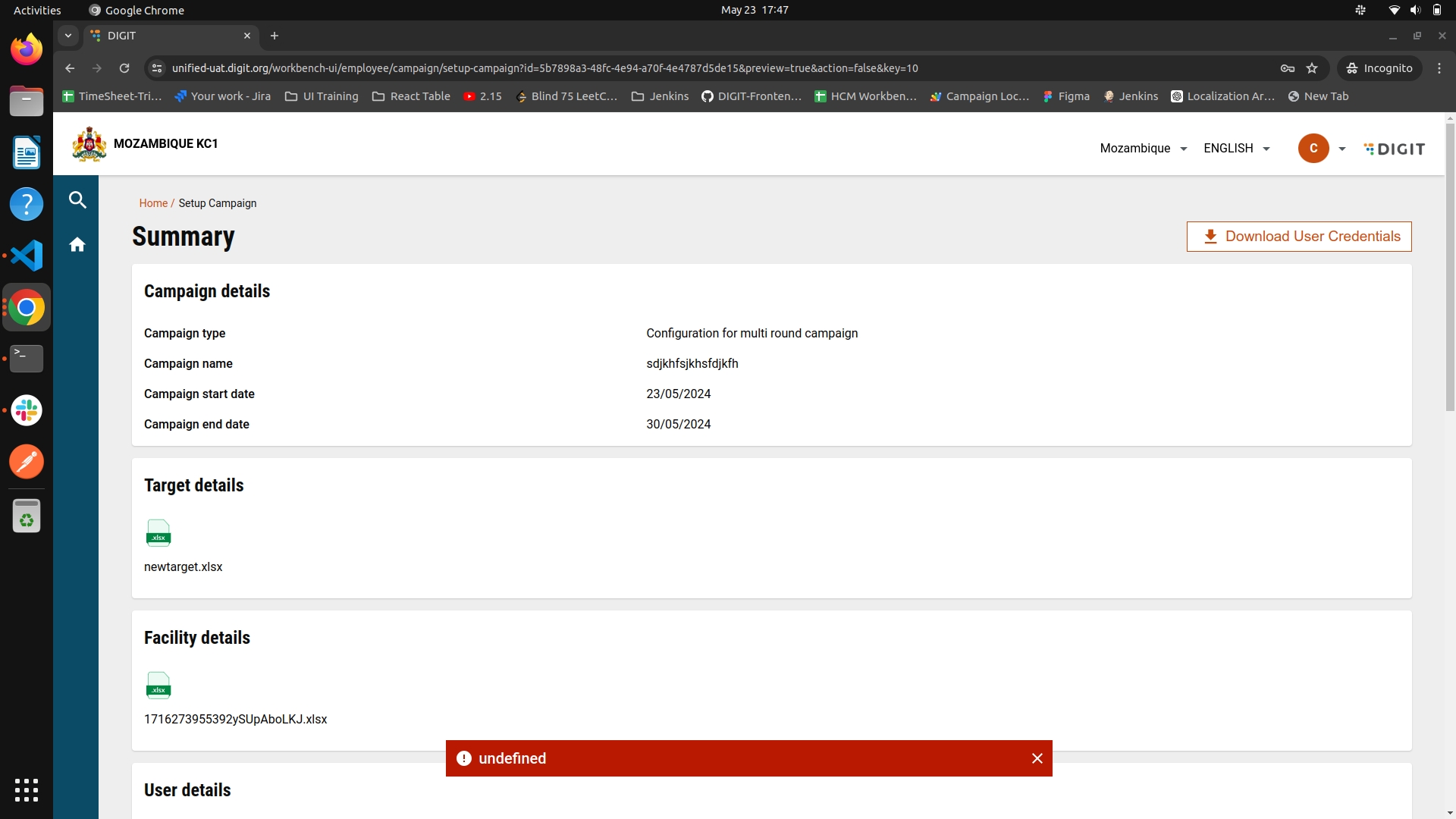
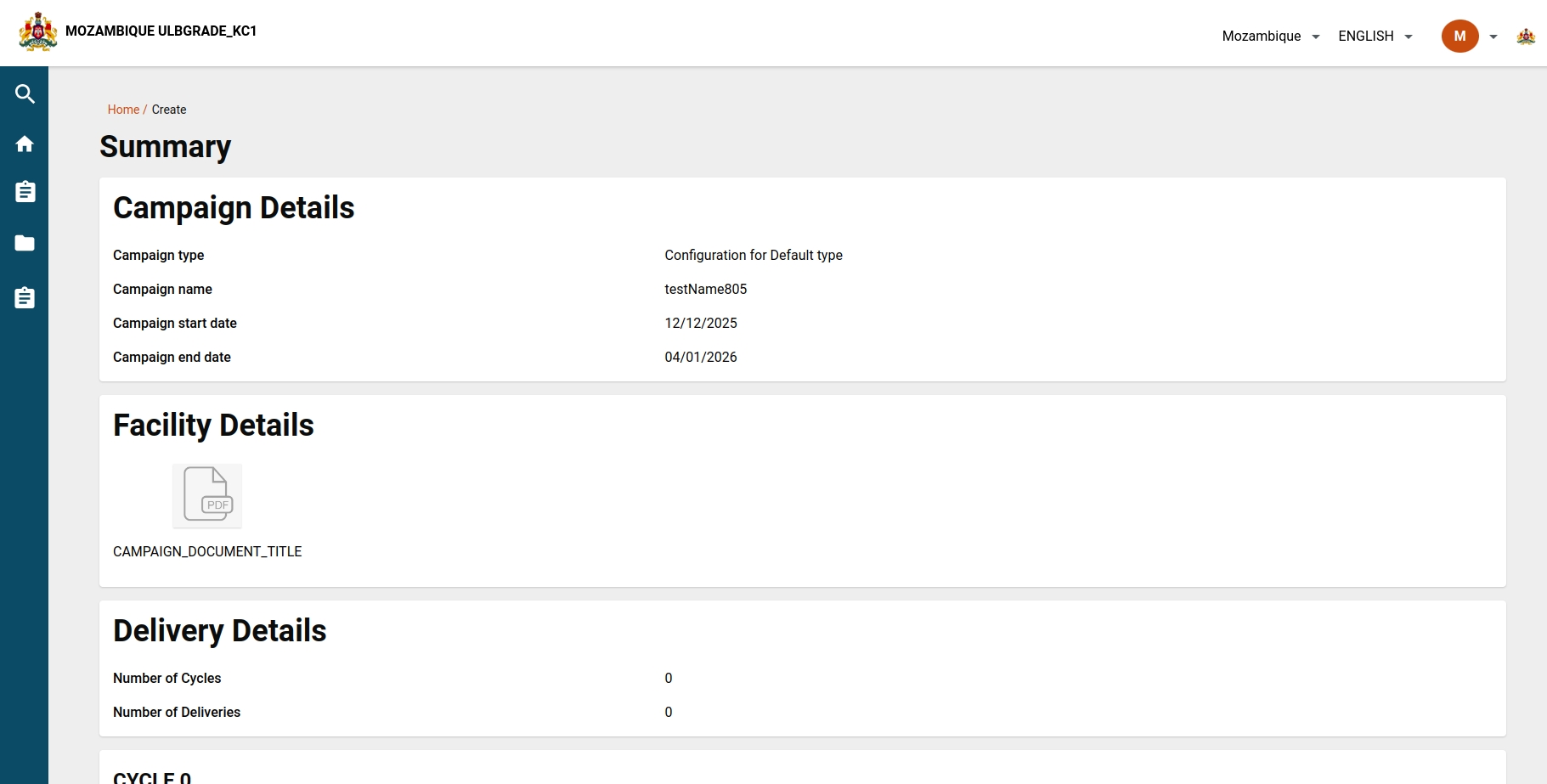
The summary screen provides users with a view of all campaign details entered.
Users can review the entirety of their campaign information. If the campaign status is marked as 'drafted,' users can either edit the existing data or submit it. After submission, the campaign is created, initiating the 'create' action.
For campaigns in a 'draft' status, the summary screen serves as the final step of the campaign setup process, giving users the option to edit or submit the details before finalisation.
If the campaign is successfully created while in the 'draft' status, users are directed to a success screen.
After the API call, the data undergoes restructuring to present delivery rules based on the cycle and delivery details.
For draft status only:
/project-factory/v1/project-type/update
CAMPAIGN_MANAGER
For IRS to be displayed as the campaign type , initially it needs to added in the MDMS. Master name: projectTypes Module name: "HCM-PROJECT-TYPES" https://github.com/egovernments/egov-mdms-data/blob/UNIFIED-DEV/data/mz/health/project-types.json
Changes in delivery details:
The delivery configuration in the MDMS needs to be updated. The desired properties will show the attributes, operator, and value.
For the IRS campaign type, the number of cycles and the number of deliveries will not be editable.
To make the cycle and deliveries not editable, we need to pass one flag in the delivery configuration.
The delivery conditions page will be shown like this in which values will come from the MDMS.
Master name: HOUSE_STRUCTURE_TYPES
Module name: HCM
For the target templates to be generated dynamically, data needs to be added in the adminSchema.
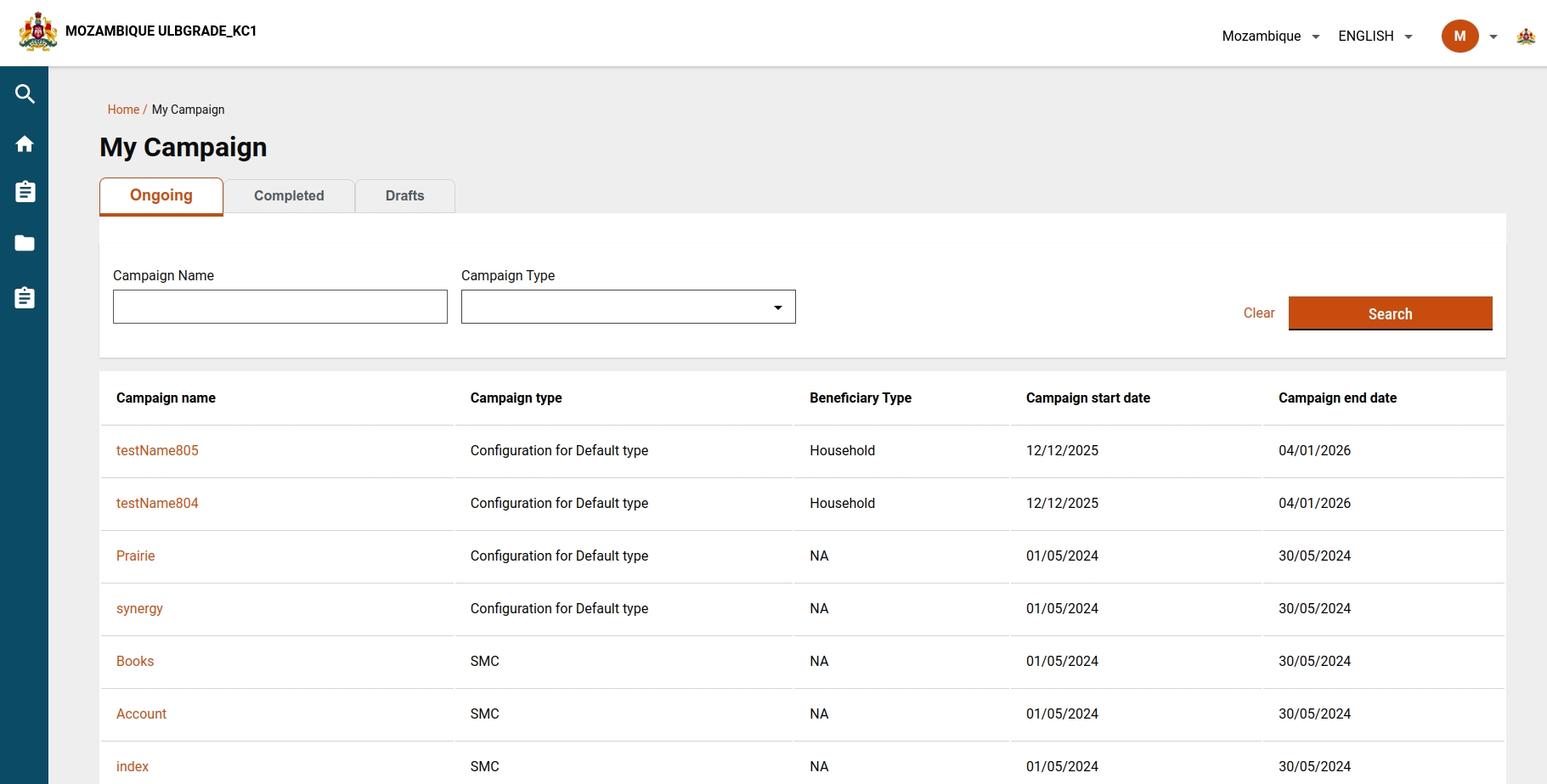
My campaign screen allows users to see the list of campaigns that are in Ongoing, Completed, or Draft status. Users can search campaign by using the campaign name or campaign type. Users can also see a summary of the campaign and complete the campaign creation if it is draft status.
The list of statuses showing in the "My Campaign" screen are:
Ongoing
Completed
Drafts
Failed
Upcoming
After clicking on the My Campaign link from the HCM Campaign module card, the user lands on the My Campaign screen where the user can see all the lists of campaigns of each action in the tab.
On my campaign screen, we are sending the payload:
Campaigns with an end date that has passed the current date are marked as 'Completed'.
Campaigns with a status of 'Started' and no end date, or with an end date in the future, are labeled as 'Ongoing'."
The logic is written in UICustomizations.js
Clicking on campaigns other than draft status will redirect to the summary page of the campaign where the user can see the complete details of the respective campaign.
For the ongoing campaign filtering functionality, we are utilizing the campaignsIncludeDates parameter set to true. The startDate and endDate parameters are both set to the current date. This configuration ensures that the API will return any campaign where the specified startDate or endDate falls within the campaign's defined start and end dates. Additionally, the campaign status is filtered to include campaigns with statuses of created or creating.
campaignsIncludeDates: This boolean parameter is set to true to enable date range filtering.
startDate: The start date for the filter, is set to today's date.
endDate: The end date for the filter, is also set to today's date.
status: The campaign status filter, including the statuses created and creating.
To filter the ongoing campaigns based on the criteria mentioned above, ensure that your request payload includes the following parameters:
campaignsIncludeDates = true: This activates the date range filtering feature.
startDate and endDate = today: By setting both the start and end dates to today's date, the filter will capture any campaigns that are active today.
status = ["created", "creating"]: Filters the campaigns to only include those that are currently in the created or creating status.
For filtering completed campaigns, we use a similar approach with a slight modification to the date parameters and status. Specifically, we will set the endDate parameter to yesterday's date. This configuration ensures that the API returns campaigns that have ended as of yesterday. The statuses to filter will remain creating and created.
endDate: The end date for the filter, is set to yesterday's date.
status: The campaign status filter, including the statuses creating and created.
To filter the ongoing campaigns based on the criteria mentioned above, ensure that your request payload includes the following parameters:
endDate = yesterday: By setting the end date to yesterday's date, the filter will capture any campaigns that have ended by the end of the previous day.
status = ["created", "creating"]: Filters the campaigns to include only those that were in the created or creating status when they ended.
When a user clicks on the completed campaign, they will be redirected to the summary page displaying the campaign details. The success toast message will appear If the user credential sheet is generated successfully. Users can view or download the sheet from the user credential card or download button which appears at the top.
For filtering upcoming campaigns, we use a different approach by setting the campaignsIncludeDates parameter to false and specifying the startDate parameter to tomorrow's date in epoch format. This configuration ensures that the API returns campaigns scheduled to start tomorrow. The statuses to filter will remain creating and created.
campaignsIncludeDates: This boolean parameter is set to false as we are not filtering based on a date range but rather a specific start date.
startDate: The start date for the filter, is set to tomorrow's date in epoch format.
status: The campaign status filter, including the statuses creating and created.
To filter the upcoming campaigns based on the criteria mentioned above, ensure that your request payload includes the following parameters:
campaignsIncludeDates = false: This deactivates the date range filtering feature, focusing the filter on a specific start date.
startDate = tomorrow (epoch date): By setting the start date to tomorrow's date in epoch format, the filter will capture any campaigns scheduled to start tomorrow.
status = ["created", "creating"]: Filters the campaigns to include only those that are in the created or creating status and scheduled to start tomorrow.
When a user clicks on an upcoming campaign, they will be redirected to the summary page displaying the campaign details.
For the drafts campaign, we are passing the status as drafted. It will return all the drafts that are in drafted status
For failed campaigns, we are passing the status as failed. It will return all the drafts that are in failed status
When a user clicks on a failed campaign, they will be redirected to the summary page displaying the campaign details. Additionally, a toast message will appear, showing the error that caused the campaign to fail.
Path: https://github.com/egovernments/egov-mdms-data/blob/UNIFIED-DEV/data/mz/health/project-types.json
/project-factory/v1/project-type/search
{ "RequestInfo": { }, "CampaignDetails": { "tenantId": "mz", "status": [ "failed" ], "createdBy": "ff98f9f6-192b-4e12-8e90-7b73dcd0ad4d", "pagination": { "sortBy": "createdTime", "sortOrder": "desc", "limit": 10, "offset": 0 } } }
A new 'Actions' column has been added to the "My Campaign" screen, allowing users to perform some tasks skillfully.
Users can click on 'Actions' to choose from the available action options in the menu.
We've added config for column actions in myCampaignConfig.js
In UICustomization.js, we have added a component that needs to be rendered for the action column under additionalCustomizations.
We have added an onActionSelect function which acts based on the selected option.
Actions are different according to the different campaign status
Here user will get all the actions such as:
For the case of ongoing campaigns user is able to update the campaign , configure checklist and to view user credentials , all the 4 options will be visible.
For the case of completed campaings user will not be able to update the campaign. Only view the user credentials:
Here user will get all the actions such as: For the case of upcoming campaigns user is able to update the campaign , configure checklist and to view user credentials ,all the 4 options will be visible.
Draft state will have no action button.
Failed state will have no action button.
File Path:
Config:
UICustomisation:
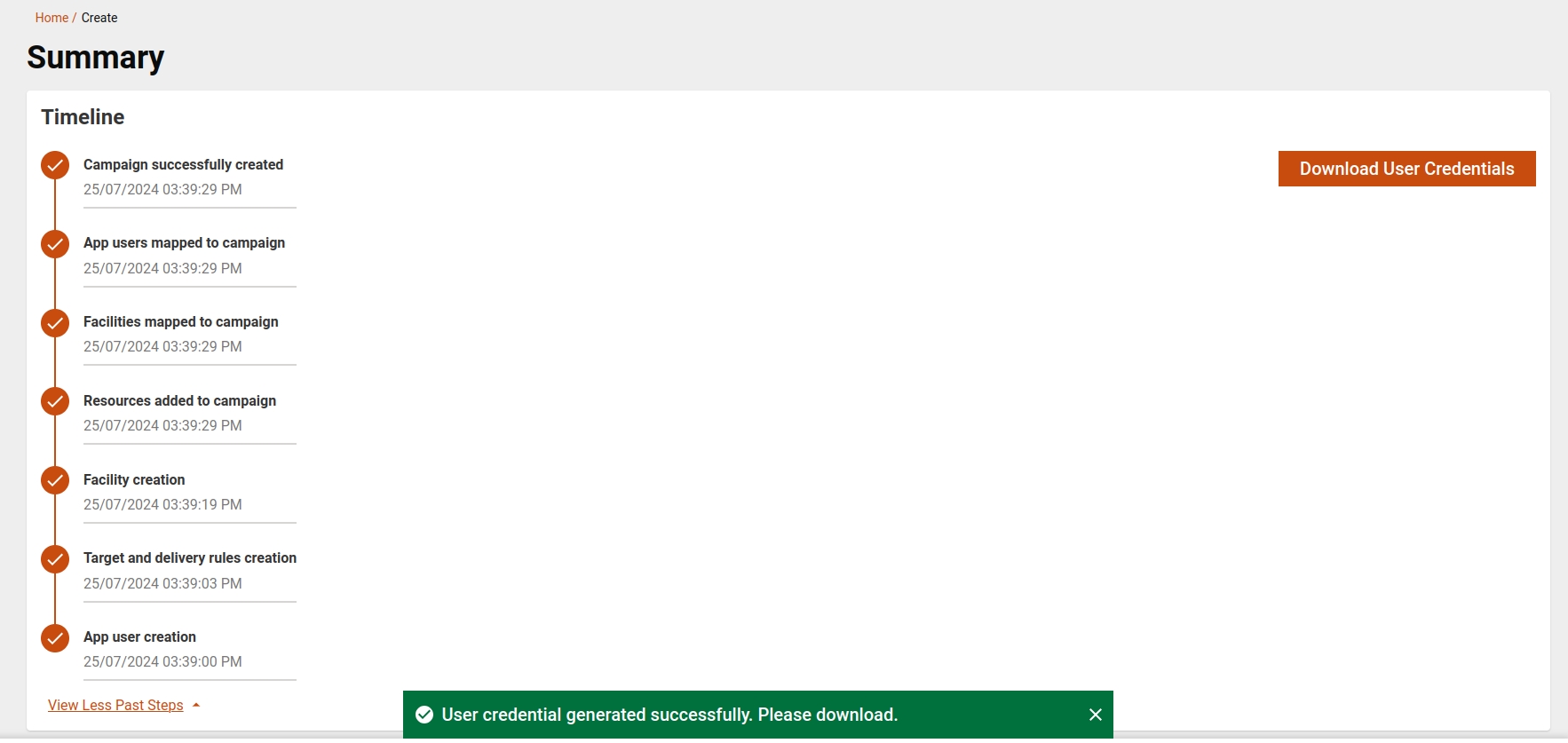
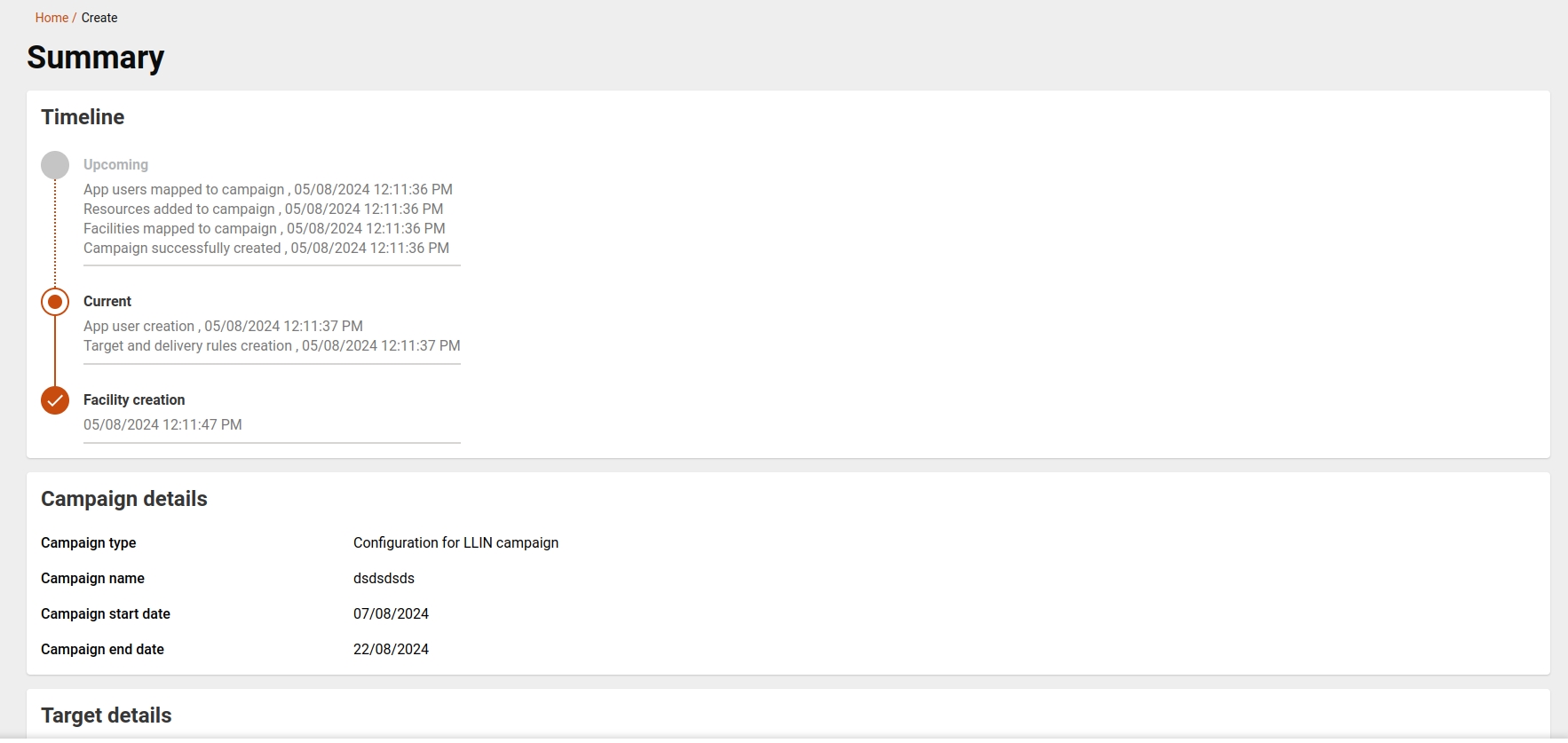
The timeline provides a visual representation of the campaign creation process. It can be accessed from the summary or through the action button on the "My Campaign" screen. The timeline will be shown for ongoing, upcoming, completed, and failed campaigns.
This timeline shows all the stages of the campaign that are successfully created. A user can download the user credentials as soon as the campaign is created successfully.
The above images show all three timeline steps: upcoming, current, and completed.
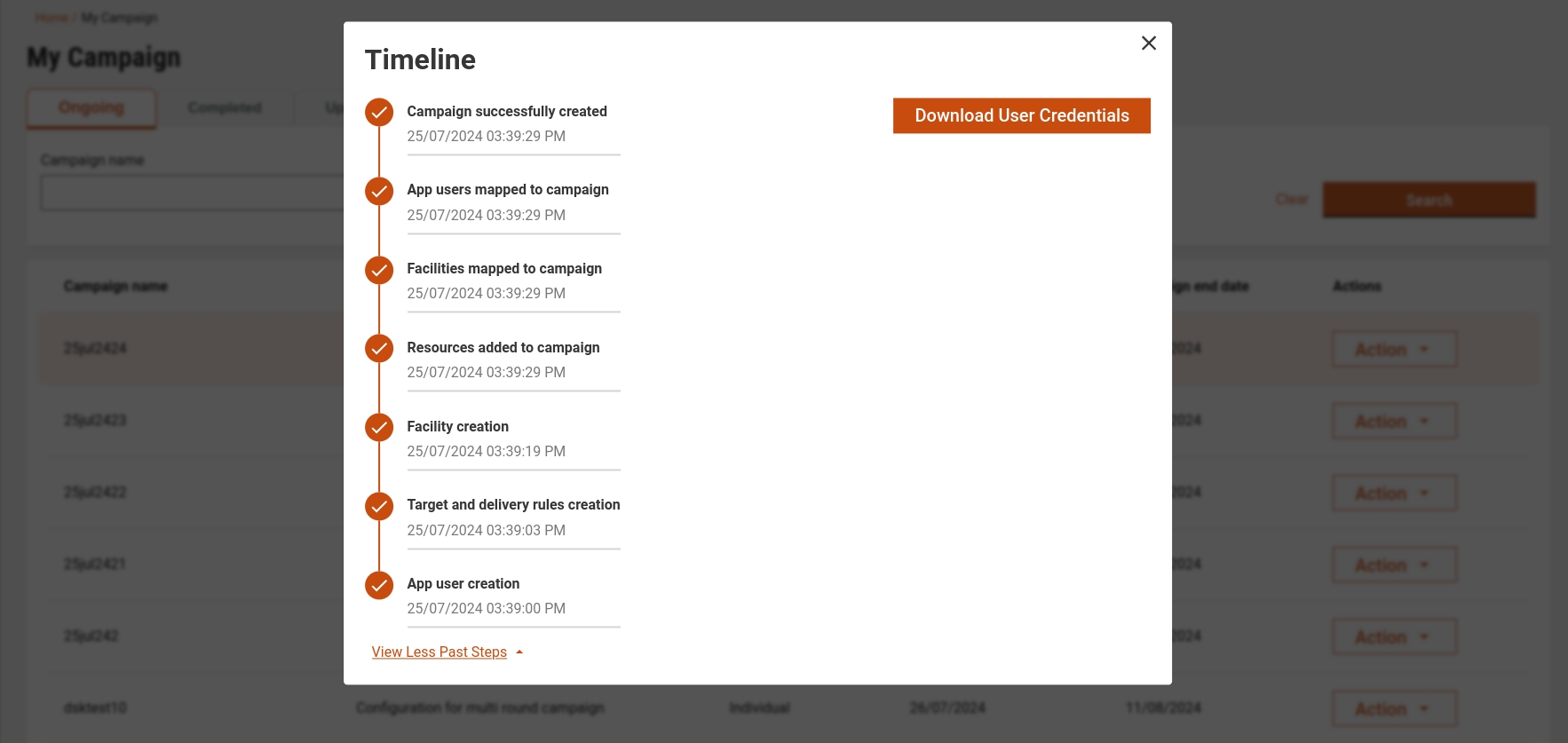
A user can also access the timeline from the "My Campaign" screen by clicking on the action button present in the search result.
The timeline will be shown as a pop-up from the "My Campaign" screen. Similar to the summary, while the campaign creation is in progress, it will display all the steps such as upcoming, current, and completed. User credentials will be downloaded once the campaign is successfully created.
This flow allows the user to update campaign boundary, facility, user, and target details once the campaign is created.
Users can go to update campaign flow from the action button present in my campaigns screen.
Updating the campaign is possible only for ongoing and upcoming campaigns.
Screens coming for this update campaign are-
Selecting Boundary
Update Facility details
Update User details
Update Target
Summary
This is the first screen that is displayed to the user when they try to update the campaign from the My Campaigns screen. This screen is already pre-filled with the boundary data which is selected during the campaign creation.
It is impossible to delete the already selected boundaries, user can always add new boundaries if they want to update.
This screen allows the user to update the facility details:
When the user downloads the current facility template, then that template is already filled with the facility details that the user has entered during the time of campaign creation.
In this user can add the new facilities.
This screen allows the user to update the facility details:
When the user downloads the current user template, then that template is already filled with the user details that the user has entered during the time of campaign creation.
In this user can add a new user.
This screen allows the user to update targets:
When the user downloads the current target template then that template is already filled with the target details that the user has entered during the time of campaign creation.
In this user can add the new targets or change the existing ones.
The file path of all the upload screens:
This helps the user to view the summary of all the entered details in the previous screens:
The update campaign flow works similarly to the setup campaign. But the difference is that here we send the parentId in the URL and fetch it from there.
When the user clicks on next after the boundary details screen, the create API is called with parentID in the params and with action = draft. Then for the subsequent steps update API is called. In the summary screen again create API is called again but with action = 'create'. This action updates the campaign.
If no new boundary selected - If the user has not selected any new boundary then, to update the campaign at least one data upload is necessary.
New Boundaries Added - If the user has selected new boundaries then all the 3 data uploads are necessary for the user.
The checklist requires data from mdms which is configurable and have the following schema codes:
Example Data for the above schema codes// Some code```postman_json
User enters the checklist search screen by clicking on the configure app.
The Search Checklist is the screen where u can search for created checklist and also create checklists for whose templates have been created. View button is present for the created checklists and Configure button for those which need to be created.
The Create Checklist page loads the default template for that particular use role and checklist type and then can be edited as per the user. On submission the api creates the checklist (service definition) and create localisation for all the questions and options
The questions can be Single Choice (Radio button) or Multiple Choice (Checkbox) and each single choice option can have multiple sub questions. Nesting is allowed uptil 3 levels. Nesting can be done by clicking on the Dependency button. Options can also have comments attached to them. Add options and delete options feature is also given. The required checkbox is to make any question mandatory.
Preview Checklist shows the mobile view of the created checklist
The View Checklist page shows the current checklist and is non-editable.
The create and update pages work same. The update checklist page loads the already created questions to be edited and can be reached by clicking the update button on view checklist button.
The following API’s are called while checklist creation :
Question type search: /mdms-v2/v2/_search this is used to search the types of questions like radio button or checkboxes and these are taken from the mdms with schema code HCM-ADMIN-CONSOLE.appFieldTypes
Create: /service-request/service/definition/v1/_create : used to create the service definition which is the checklist.
Upsert: /localization/messages/v1/_upsert All the questions and options are localised by this api under the module name hcm-checklist
The following api is called to view the previously created checklist :
service-request/service/definition/v1/_search
The following API’s are called while checklist update :
Create: /service-request/service/definition/v1/_update : used to update the service definition which is already created.
This page allows user to create new Boundary and edit it
Boundary Management works based on the HierarchySchema
Refer section to know more
Currently, the default hierarchy name is taken from "type": "default", while the hierarchy where data can be created or edited is defined by "type": "campaign".
The landing page of Boundary Management Screen has three buttons
If the boundary has yet not created then the edit boundary field will be disabled
And clicking on create will ask to use default boundary and data from GeoPoDe or create a complete new one.
Using data from GeoPoDe will load the default boundary and ask to add levels
Creating complete new data will require addition of all levels manually
After creation the levels cannot be edited.
Following API’s are called after clicking the Create button:
Upsert: /localization/messages/v1/_upsert all the names of level localised in to new module named hcm-boundary-${hierarchyName}
Create: /boundary-service/boundary-hierarchy-definition/_create
Download: /project-factory/v1/data/_download A polling mechanism is introduced here which keeps on calling the above api until the status is “completed”
Create: /project-factory/v1/data/_create Data create api called if it’s a new hierarchy and here also a polling mechanism is installed which calls the api /project-factory/v1/data/_search continuously at a fixed interval until the status is “completed”
It will automatically redirect to the view hierarchy screen after successful creation. If any level matches with the default hierarchy then it will use its data. Complete excel sheet can be uploaded for all levels all together after downloading the template and uploading it. (The image below is just for reference and levels can vary)
After uploading the excel user can go to next page and view data and confirm it.
Submitting next will create the data.
Submitting next will create the data.
Edit boundary tab on first boundary page will also land to view hierarchy page as of now and will allow to add new data. View all Boundary data will show all hierarchies and user can download the hierarchies too.
Following API is called after clicking “Create Boundary”:
Create: /project-factory/v1/data/_create the uploaded data in excel is sent to data create api with polling mechanism applied. The search API /project-factory/v1/data/_search is called repeatedly with frequency depending on the size of data and network latency taken from the mdms data using master name “baseTimeout” from module named HCM-ADMIN-CONSOLEuntil status is “completed”.
API Details
Following is the procedure to configure default templates for checklists for different roles and types of checklist.
Following is the curl to create a template for:
The user needs to create a template for all the combinations of roles, campaign types, and checklist types for which he/she wants to have a checklist configured.
If any option needs to have sub-questions, then add an optionDependency attribute as true in the option's object. All the questions, whether at the parent or children level, need to be different objects and connected via their parentId which is nothing but the parent option's ID.
The question object is represented as a JSON structure with the following key properties:
id (String, Required)
A unique identifier for the question.
Example: "2d4a7b1e-1f2f-4a8a-9672-43396c6c9a1c"
key (Integer, Required)
The question's sequence or order in the questionnaire.
Example: 1
type (Object, Required)
Represents the type of the question.
Contains a code field to specify the question type.
Example: { "code": "SingleValueList" }
level (Integer, Required)
Indicates the hierarchy level of the question.
Example: 1 (Top-level question)
title (String, Required)
The text or content of the question.
Example: "Is there a feedback system for health facilities to report any issues or requests related to bednet distribution?"
value (String/Null, Optional)
Holds the selected value once a choice is made.
Initially null.
options (Array of Objects, Required)
A list of predefined choices for the question.
Each option includes:
id: Unique identifier for the option.
key: Sequence/order of the option.
label: Text describing the option.
optionComment: (Boolean) Indicates if a comment is allowed for the option.
optionDependency: (Boolean) Indicates if selecting the option triggers a dependent question.
parentQuestionId: Links the option to its parent question.
Example:
isActive (Boolean, Optional)
Indicates whether the question is active or visible in the form.
Example: true
parentId (String/Null, Optional)
Specifies the parent question ID if the question is a subquestion.
Example: null for top-level questions.
isRequired (Boolean, Optional)
Indicates if answering the question is mandatory.
Example: false
The question object is represented as a JSON structure with the following key properties:
id (String, Required)
A unique identifier for the question.
Example: "23ca54be-038e-42df-a557-bb5fcd374dd5"
key (Integer, Required)
The question's sequence or order in the questionnaire.
Example: 3
type (Object, Required)
Represents the type of the question.
Contains a code field to specify the question type.
Example: { "code": "MultiValueList" }
level (Integer, Required)
Indicates the hierarchy level of the question.
Example: 1 (Top-level question)
title (String, Required)
The text or content of the question.
Example: "What services or products do you distribute to health facilities?"
value (Array/Null, Optional)
Holds the selected values once options are chosen.
Initially null.
options (Array of Objects, Required)
A list of predefined choices for the question.
Each option includes:
id: Unique identifier for the option.
key: Sequence/order of the option.
label: Text describing the option.
optionComment: (Boolean) Indicates if a comment is allowed for the option.
optionDependency: (Boolean) Indicates if selecting the option triggers a dependent question.
parentQuestionId: Links the option to its parent question.
Example:
isActive (Boolean, Optional)
Indicates whether the question is active or visible in the form.
Example: true
parentId (String/Null, Optional)
Specifies the parent question ID if the question is a subquestion.
Example: null for top-level questions.
isRequired (Boolean, Optional)
Indicates if answering the question is mandatory.
Example: false
The parent question object (SingleValueList) has the following properties:
id (String, Required)
A unique identifier for the question.
Example: "4add5323-fc98-4e71-a783-27dbb922c99f"
key (Integer, Required)
The order or sequence of the question.
Example: 2
type (Object, Required)
Indicates the question type.
Example: { "code": "SingleValueList" }
level (Integer, Required)
Denotes the hierarchy level. For parent questions, this is 1.
Example: 1
title (String, Required)
The content of the question.
Example: "What types of health facilities do you distribute to?"
value (String/Null, Optional)
Holds the selected value after a user chooses an option.
Initially null.
options (Array of Objects, Required)
A list of predefined choices, where:
optionDependency: Determines if selecting the option triggers a nested question.
Example:
isActive (Boolean, Optional)
Specifies whether the question is active.
Example: true
parentId (String/Null, Optional)
null for top-level (parent) questions.
isRequired (Boolean, Optional)
Indicates if the question is mandatory.
Example: false
Structure of Nested Question
The nested question object is similar to the parent question but includes additional context linking it to the triggering parent question.
id (String, Required)
Unique identifier for the nested question.
Example: "c65ac34b-7cc0-4993-a8fe-37e854d2b189"
key (Integer, Required)
Sequence/order of the question.
Example: 4
type (Object, Required)
Specifies the type of question.
Example: { "code": "SingleValueList" }
level (Integer, Required)
The hierarchy level. Nested questions have a higher level (e.g., 2).
Example: 2
title (String, Required)
The text of the nested question.
Example: "Do you have enough products for distribution to health facilities?"
value (String/Null, Optional)
Holds the selected value after a user chooses an option.
Initially null.
options (Array of Objects, Required)
The predefined choices for the nested question.
Example:
isActive (Boolean, Optional)
Indicates whether the question is active.
Example: true
parentId (String, Required)
Links the nested question to the triggering parent option.
Example: "23ace43b-e0b5-428f-9d11-12fc5b10b1ac1"
isRequired (Boolean, Optional)
Specifies if the nested question is mandatory.
Example: false
This screen enables users to update the start date, end date, and cycle dates for both ongoing and upcoming campaigns. Additionally, an 'Actions' column has been added to the "My Campaign" screen, providing more options for managing the campaigns.
When a user clicks on 'Actions', they will see the "Update Dates" option. Selecting "Update Dates" redirects the user to the update date screen.
We have added an MDMS configuration flag to determine whether the dates can be updated with or without boundaries. Depending on the MDMS flag, the appropriate screen will be rendered.
If the MDMS flag for updating dates with a boundary is set to true, the corresponding screen for updating dates will be rendered.
If the MDMS flag for updating with a boundary is set to true, the corresponding screen will be rendered. On this screen, the user first selects the hierarchy level and boundary they wish to update. After making their selection, the user clicks the 'Confirm' button.
Based on the selected boundaries, the corresponding dates are displayed. The user can then change the dates and cycle dates as needed. Fields with dates that have already passed (relative to today) are made non-editable.
After making the desired changes, the user clicks the 'Confirm' button to update the dates. Once the update is successful, a success response screen is shown, and the user is redirected back to the "My Campaign" screen.
If the MDMS flag is set to false, the corresponding screen is rendered to update the dates without considering boundaries, at the root level.
When the user clicks on "Update Date" for the respective campaign, the update date screen is shown with all the prefilled start and end dates. The user can then make the necessary changes.
The user can change the editable dates. Any date fields that have passed the current date are non-editable. Once the user confirms the date change, the data is updated. After a successful update, the user is redirected to a success screen.
MDMS Link:
File Path: -
File path -
File Path: -
File Path:
MDMS configuration to check whether the update date is at the root level or boundary level:
/project-factory/v1/project-type/getProcessTrack
POST
params: { campaignId: campaignId, },
/project-factory/v1/project-type/create
CAMPAIGN_MANAGER
"action": "draft", "action": "create", to update the campaign
/project-factory/v1/project-type/search
CAMPAIGN_MANAGER
only id is required in params
/project-factory/v1/project-type/update
CAMPAIGN_MANAGER
/project-factory/v1/data/_download
CAMPAIGN_MANAGER
Params will be different for different types- 1) boundary tenantId:mz
type:boundary
hierarchyType:ADMIN
id:987eadc3-55a0-4553-925d-bf8087f57e5a 2) facilityWithBoundary tenantId:mz
type:facilityWithBoundary
hierarchyType:ADMIN
id:052f59fc-18a7-4e07-816a-f5d8062b56b5 3) userWithBoundary tenantId:mz
type:userWithBoundary
hierarchyType:ADMIN
id:fbfbd393-d053-4f51-9e12-1068b97da292
service-request/service/definition/v1/_create
CAMPAIGN_MANAGER
service-request/service/definition/v1/_update
CAMPAIGN_MANAGER
service-request/service/definition/v1/_search
CAMPAIGN_MANAGER
localization/messages/v1/_upsert
CAMPAIGN_MANAGER
project-factory/v1/data/_create
BOUNDARY_MANAGER
project-factory/v1/data/_search
BOUNDARY_MANAGER
project-factory/v1/data/_download
BOUNDARY_MANAGER
localization/messages/v1/_upsert
BOUNDARY_MANAGER
boundary-service/boundary-hierarchy-definition/_create
BOUNDARY_MANAGER
boundary-service/boundary-hierarchy-definition/_search
BOUNDARY_MANAGER
boundary-service/boundary-relationships/_search
BOUNDARY_MANAGER
/health-project/v1/_search?tenantId=mz&limit=10&offset=0
CAMPAIGN_MANAGER
/health-project/v1/_update
CAMPAIGN_MANAGER
/health-project/v1/_search?tenantId=mz&limit=10&offset=0
CAMPAIGN_MANAGER
/health-project/v1/_update
CAMPAIGN_MANAGER
boundary-service/boundary-hierarchy-definition/_search
CAMPAIGN_MANAGER