Help/FAQ Section - Citizen UI
Help Section
Workflow Details
Technical Implementation
Dynamic Data
MDMS Data
"MdmsCriteria": {
"tenantId": "pb",
"moduleDetails": [
{
"moduleName": "common-masters",
"masterDetails": [
{
"name": "StaticData"
}
]
}
]
}Add links to FAQs and How it works for each module:
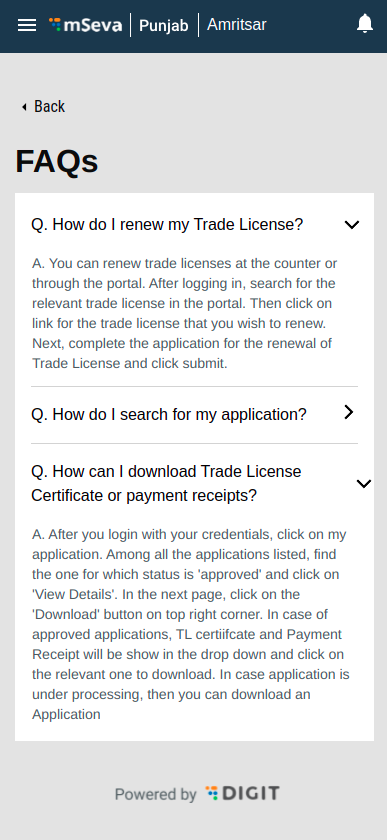
FAQs
Workflow Details
Technical Implementation
MDMS Data
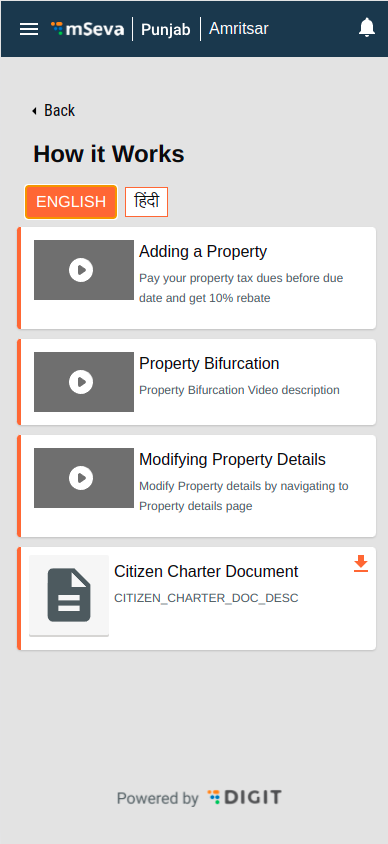
How It Works Section
Workflow Details
Technical Implementation
MDMS Data
API Calls To Fetch Dynamic Data
#
Service
Navigation Screen URL
API
Payload Params
Was this helpful?