Privacy UI
Objective: To provide the facility of abstraction of private details of users. It will also help in masking sensitive details and unmasking the information by authorized roles whenever needed.
Workflow Details
Masking / Un-Masking of Data
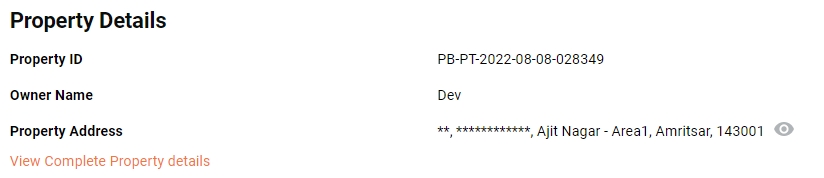
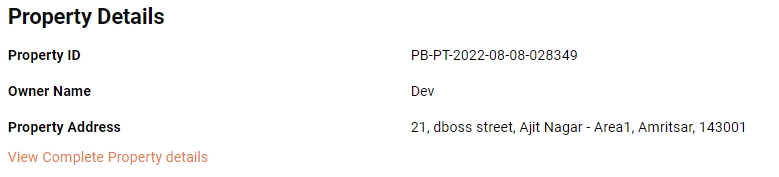
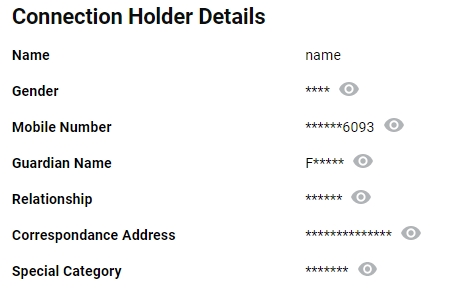
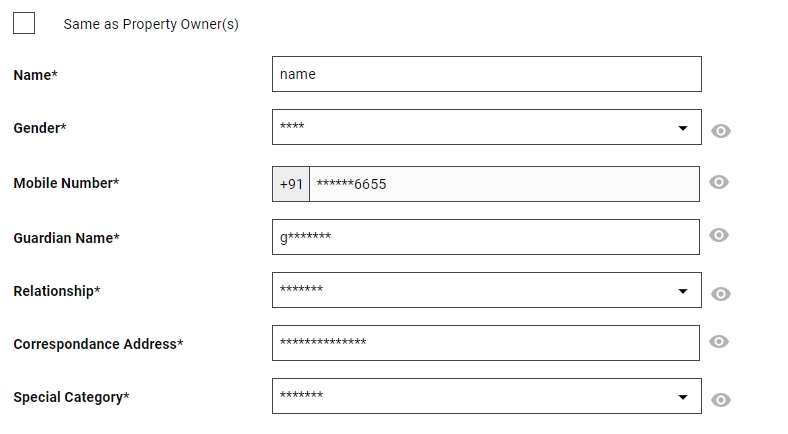
Particular entries of an object from the search API will appear masked if it is enabled in the MDMS (mentioned in the technical implementation section below). This is based on roles and if the value is masked in UI, the eye icon will be available adjacent to it. Clicking on this icon allows users to unmask it.

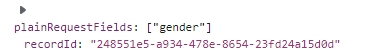
Once the user clicks on the eye icon, the corresponding search API is called with plainAccessRequestobject in the request info. This allows the data to be unmasked in the response object and leads to the refreshing of values and the whole data is visible. The eye icon will not be visible anymore.

Technical Implementation Details
The masking of data and its dependency on roles is defined in the following MDMS file: egov-mdms-data/SecurityPolicy.json at develop · egovernments/egov-mdms-data (github.com)
Let us take an example of an object in the MDMS file i.e. WnSConnection
Here the unique identifier is defined as applicationNo, so from UI plain request object which is sent in Search API contains recordId as applicationNo. Similarly, the list of attributes mentioned here is received as masked by default in the response object from the Search API. The roles mentioned in the roles array defines the roles for which these attributes were to be masked.
Masking in details Page
In the UI code repository, If any particular data has to be masked then we have to send a Privacy object along with corresponding data to ApplicationDetailsTemplate
Example:

For water application details the connection holder details have to be masked. The privacy object is passed from the applicationdetails hook.
Relationship object of connection holder details below:
Here uuid is the record id which we have to send for a particular model; fieldName is the name defined in the MDMS as well as the exact param which we receive in the response object; model is the model from SecurityPolicy MDMS; showValue is sent as true if we want to append any data with the newly unmasked data. Usually, this is used for property address and loadData is an object in which we sent the body and params for the API call that must be made in order to get the unmasked data. Refer code - DIGIT-Dev/Search.js at 090ef18028a50f38222e426ec59ab9f123833af0 · egovernments/DIGIT-Dev (github.com)
ApplicationDetailsTemplate has the eye icon already integrated with Row Component, which can be enabled by passing the above privacy object. Refer code - DIGIT-Dev/StatusTable.js at 090ef18028a50f38222e426ec59ab9f123833af0 · egovernments/DIGIT-Dev (github.com)
UnMaskComponent is the main component which handles all the unmasking action through the eye icon. The following component must be integrated if the eye icon needs to be implemented in any given place.
This loads the MDMS data and filters it out as per the specified model for which the unmaskComponent is being called. Next, it calls the checkprivacy obejct to verify if privacy is enabled for that particular role and model (refer to below code for privacy check).
If the checkprivacy is returned true, the eye icon is visible and clicking on it calls the updateprivacy method defined in useprivacycontext hook: Refer - DIGIT-Dev/usePrivacyContext.js at 090ef18028a50f38222e426ec59ab9f123833af0 · egovernments/DIGIT-Dev (github.com)

This triggers the search hook called again with plainAccessRequest (mentioned in the above picture), but for that privacy object has to be sent in the hook for re-triggering.
For all methods related to privacy, refer to the document here: DIGIT-Dev/privacy.js at develop · egovernments/DIGIT-Dev (github.com)
Unmasking in Edit Details page

For enabling the eye icon in the text field similar steps have to be followed :
The search API Hook used to prefill the data in the edit screen should have a privacy object being sent in it.
Unmask component has to be defined with the corresponding component.
Refer: Index page for edit details: DIGIT-Dev/index.js at develop · egovernments/DIGIT-Dev (github.com)
MDMS Data
SecurityPolicy.json is used to handle all privacy-related action
List of Privacy object and roles associated to it
DataSecurity
SecurityPolicy
Was this helpful?